Finding assistance on Inline forms in MailBluster?
Don’t look elsewhere. We bring you the ultimate solution for your query on this matter. The forms feature in MailBluster is a pioneer in collecting valuable information based on the user’s preferences. Inline forms are one of the key features that help achieve it.
Let’s dive into the details of the Inline forms feature in MailBluster and some of the inline forms examples as well.
TABLE OF CONTENTS
- What are Inline forms in MailBluster?
- Best practices of inline forms and examples
- How to create an inline form in MailBluster? Step-by-step
- Wrap up
What is an Inline form in MailBluster?

An Inline form in MailBluster is a simple form that is embedded into a website. It typically contains 2 or more fields to collect user information, such as email address and first name.
In other words, inline form works as a data collector to provide essential information about prospective customers. More specifically,
Inline forms are the marketing elements embedded into websites to gather user information.
Best Practices of inline forms and examples
Inline forms usually hold bare minimum information fields, and this is the best practice for inline forms. Inline forms typically ask for the email address and name. Also, this kind of form includes a simple button and call-to-action for prospective customers.

So, we can structure the best practices like this
- Holds minimum information
- Asks for name and email address
- Includes simple button and/or call-to-action
Take a look at MailBluster’s inline form examples
Example 1
This specific inline form has a simplistic design that is enticing and user-friendly for sign up newsletter. Also, it contains a red subscribe button, complying to the terms & conditions and a black background that makes it simple, and attractive.
Note: You can edit this design in MailBluster Forms.
Example 2
This particular form greets and welcomes users. Also, the highlighting of Welcome looks simple and bold. The white background with First name, email address fields, compliance with terms and conditions, and green Subscribe button can entice users to click the subscribe button.
Note: MailBluster includes inline form editing options. You can edit this template form as well.
How to create an inline form in MailBluster: Step-by-step
Want to create an inline form?
Creating inline forms requires you to have a website to embed the coding and select some options accurately. You can select from a list of forms or create your own to start creating inline forms.
Find out how to create inline forms in MailBluster step-by-step.
Step 1: Choose & name the form
Sign in to your MailBluster account and go to Forms from the left. Click on Create new, and a new box will pop up. Choose Inline form. The next section will show you all the Inline form options and features. Name your Inline form.
Step 2: Edit/Create form
Go to Edit from the Content section. Here, you can choose a form to use on your website. Alternatively, use a blank form to create your own. Also, you can edit the existing form from the template selection. Add or edit buttons, headings, text, and images from the side menu and create your own Inline form. After the editing/creating form is complete, click on Done editing.
Step 3: Select suitable features
In the next step, work on the Advanced tab. Select your preferred options for When a visitor responses, Double opt-in, Google reCaptch protection. You can edit the Success message and write your own. Additionally, you can select a Tag to categorize your leads.
Later, go for the Security tab and add the Allowed domains box. Type your domain without http or https. Type only the plain website name and the domain, for instance, mailbluster.com. Click on Save changes.
Step 4: Adding code to the website
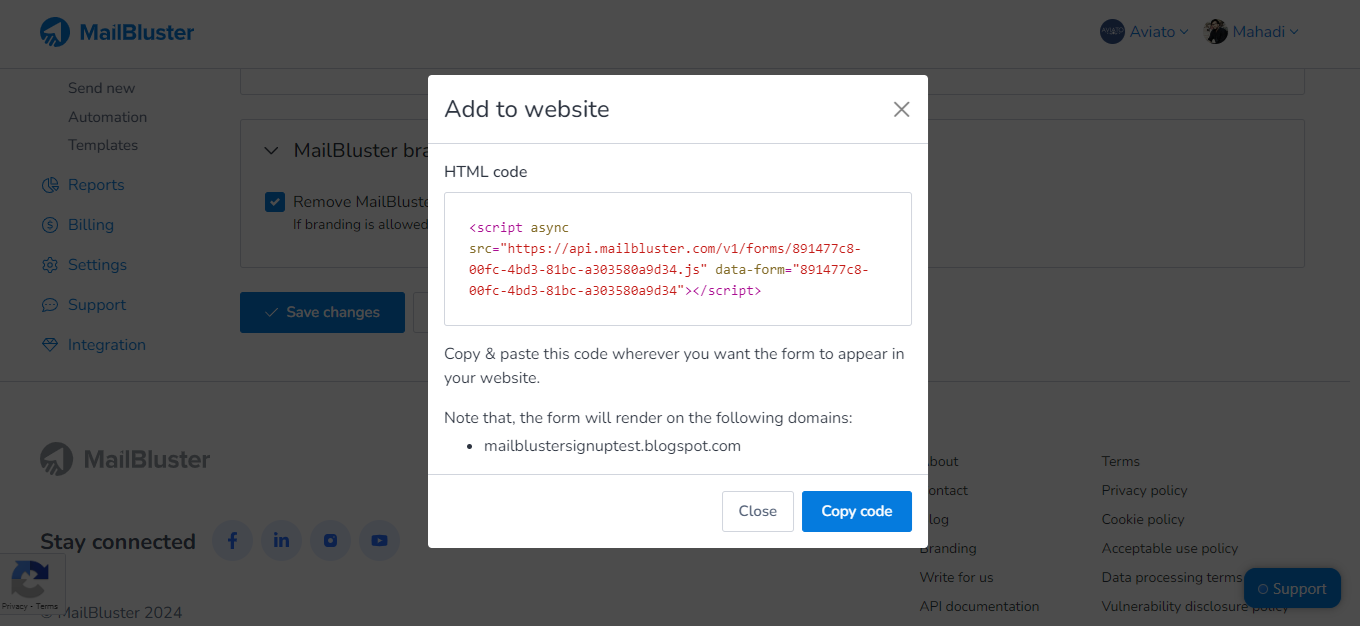
This time, you need to add the inline form HTML code you just made in MailBluster. Click on Add to website, copy the code, and paste it into your website’s HTML section. Generally, this code goes in the </body> section.
Want to know more about how to add inline form code with WordPress?
Keep scrolling.
Adding inline form code on WordPress
You can add an inline form with WordPress in two ways: either using the generated code from MailBluster or the MailBluster WordPress plugin. We are showing you how to add generated code through Custom WordPress HTML.
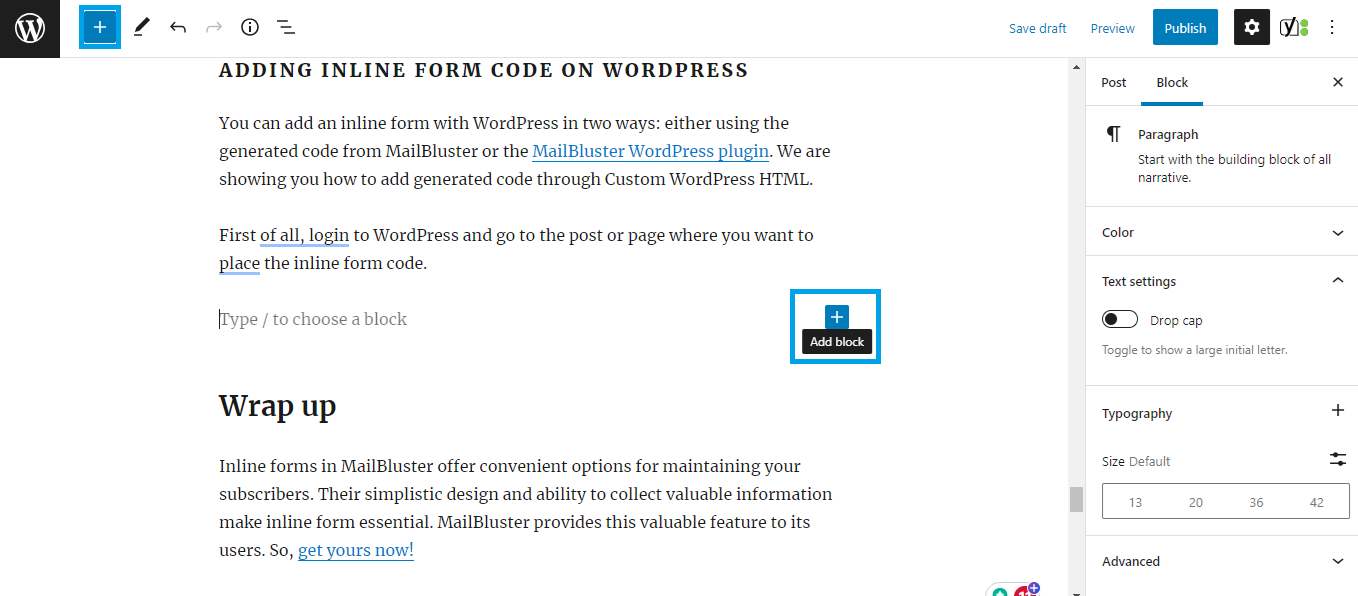
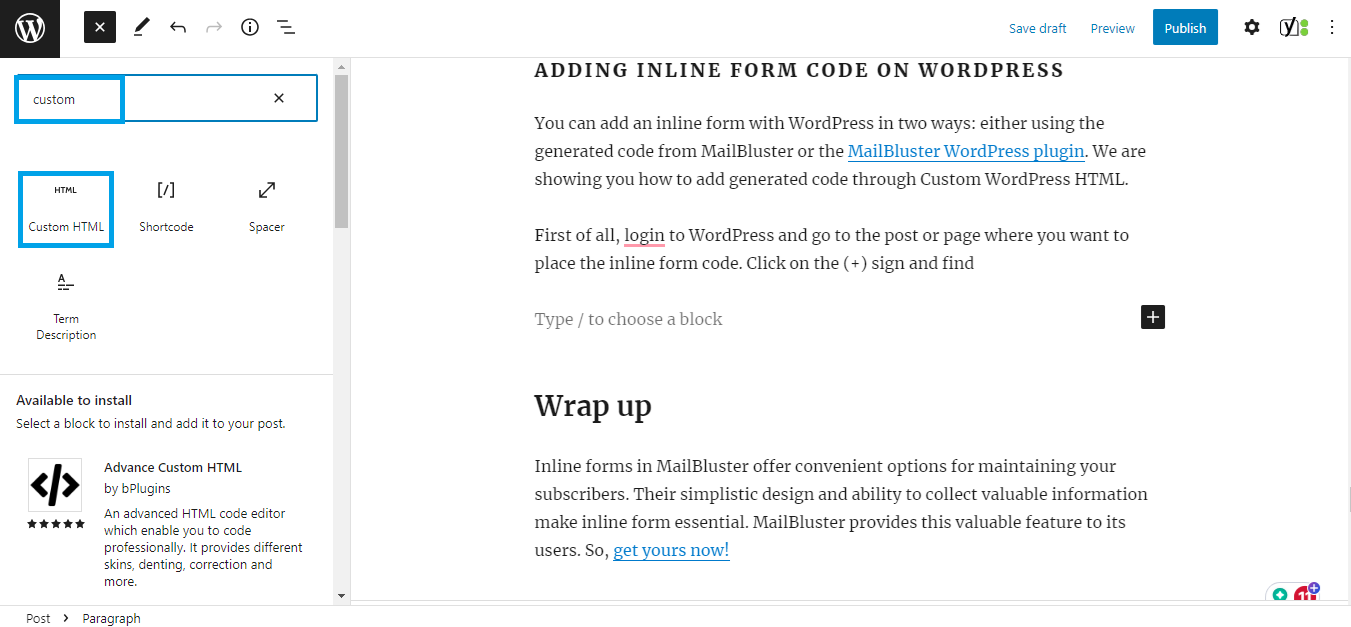
First of all, login to WordPress and go to the post or page where you want to place the inline form code. Click on the (+) sign and search Custom HTML in the search box.
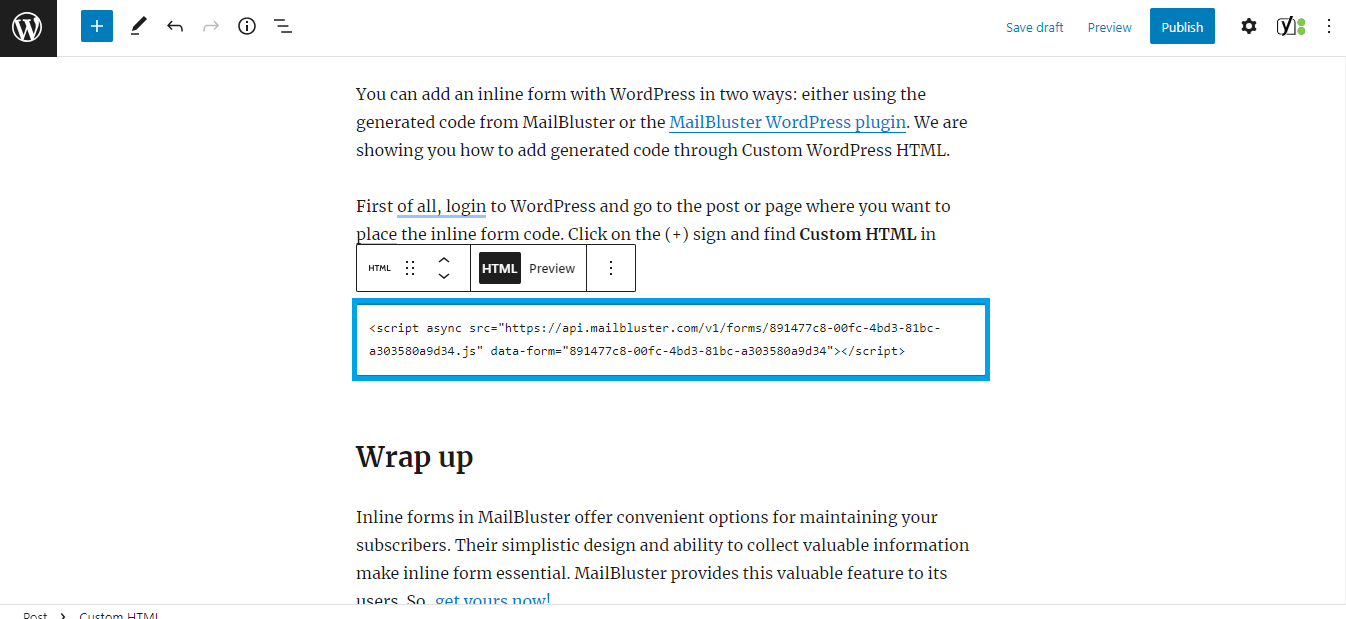
A Custom HTML box will appear. Here, you need to copy and paste the code generated from MailBluster for inline forms. This way, your form will be created.




Alternatively, you can watch our video tutorial on creating inline forms in MailBluster.
Wrap up
Inline forms in MailBluster offer convenient options for maintaining your subscribers. Their simplistic design and ability to collect valuable information make inline form essential. MailBluster provides this valuable feature to its users. So, get yours now!












 Contents
Contents
