The email preheader is a line of text that comes right after the email subject line. The preheader text is visible to your customer when they look at the email in their inbox. It is a summary text of the full content of your email.
The email preheader is also known as the email preview text. The primary purpose of the preheader text is to give an overall idea of the email’s content and convince the email receiver to open it.
Why you should consider the preheader text
Although adding an email preheader is not mandatory, if you do, it would be the best. In particular, the preheader text is essential for making a more mobile-friendly email. Here are three core benefits of utilizing the preheader method. –
Help to improve email KPIs: The preheader text helps improve the email’s open rate. Along with that, it also boosts all other email marketing KPIs.
Reducing spam complaints: Preheader text also decreases spam complaints. Suppose a sender does not use the preheader text; the Email Service Providers (ESP) auto-generate and display unproductive text after the subject line. Such as: “View this message online,” “unsubscribe now,” a repetition of the subject line or first line of the email body. After viewing this kind of text, most email receivers often delete or report the email as spam without opening it.
Get a sneak peek: When an email comes to the recipient’s inbox, the email receiver can get an idea of the received email before opening it. It will encourage the email receiver to open the email if the preheader text is profitable and acceptable. Moreover, it also attracts inactive customers and encourages them to open emails.
The ideal length of the email preheader
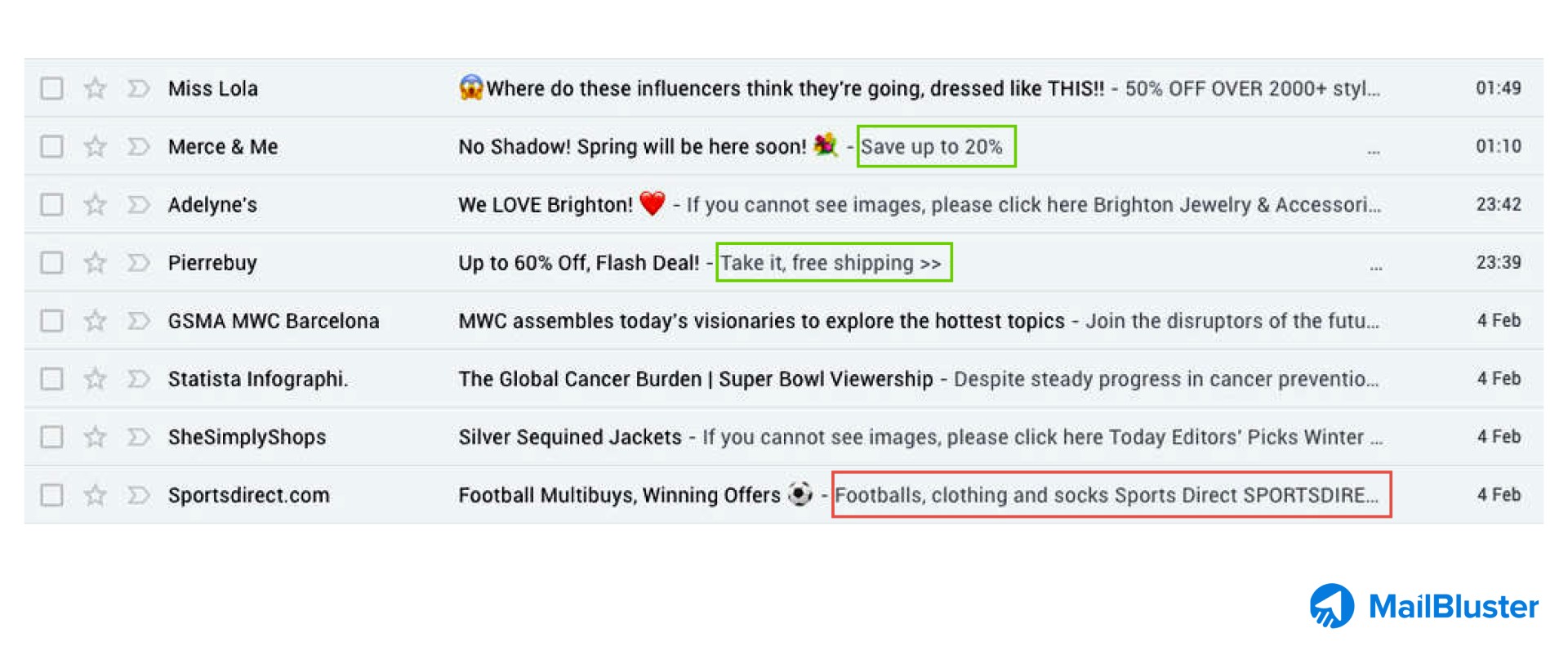
There is no set rule regarding the perfect email preheader text length. But using a long or detailed preheader text is undoubtedly wrong. The preheader text should be short and summarized. Because the text will appear right after the email subject line, the receiver may notice it before opening the email. So, if you use a lengthy preheader text, then the first line of the text will be visible as incomplete. Every ESP automatically cuts off long preview text. So, the preheader text will reflect more information in support of the email subject line, but briefly.

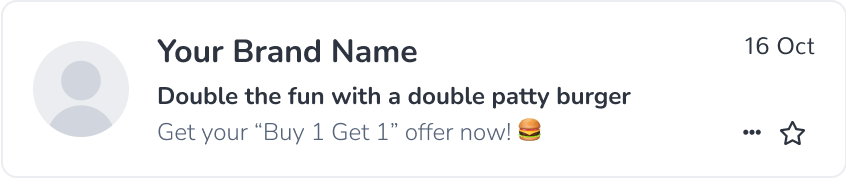
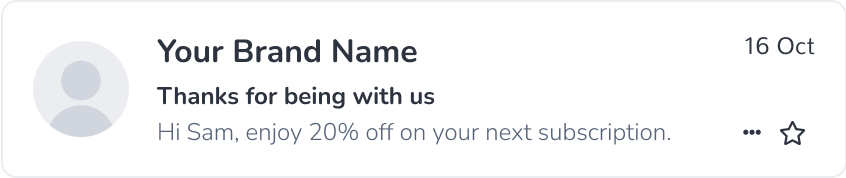
For example, in the above email inbox preview, there are two preheader texts with a “green indicator.” Both are related to their subject line and describe the messages more vividly. The preheader texts are short and also mobile-friendly. On the other hand, a “red-marked” preheader text in that inbox indicates an inappropriate message. Although the text’s content is related to its subject line, the sentence is incomplete and carries no clear meaning.
Email preheader best practices
1Keep it short and meaningful
The preheader text must be short to allow the email receiver to see and understand the entire message. As previously mentioned, a lengthy preheader text can be seen as an unfinished sentence. Remember, you have to convince your email receiver organically. Therefore, connecting the subject line and the preheader text is a must. It should be meaningful and related to the subject. Apart from this, a preheader text becomes shorter when it is displayed on the screen of a mobile device. So, writing a short preheader text for your email campaign is best.

2Use numeric data
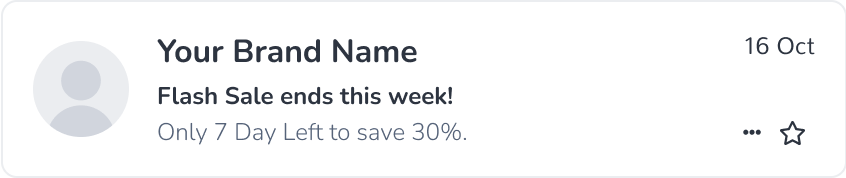
The email receiver opens your email campaign when you make it worthwhile for them. You must attract customers with the email subject line and the preheader text. The receiver will notice it more when you use numbers in the preheader text efficiently. Remember that the preheader text appears after the sender’s name and the topic. Therefore, it is lightly colored and small by default. Therefore, using numbers to represent a word is far better to emphasize your offer or discount. You will get another advantage by implementing the numbers in the preview text. We already discussed the ideal length of the preheader text. The text should be short but effective. So the use of numbers will also help to reduce word character space (e.g., “seven” versus “7”).

3Use appropriate emojis
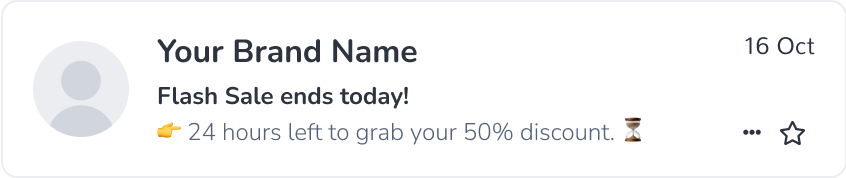
Emojis are brilliant symbols that make your email more attractive. A preheader text with emojis can make the email more unique and eye-catching in the inbox. But you have to implement emojis in a balanced way. Using emojis in the subject line or preheader text is highly recommended. Try to avoid the use of emojis in both places. Remember, overusing emojis in emails can backfire on your email marketing effort.
Here is an example of ugly preheader text with lots of emojis: (🙌 5️⃣0️⃣% Off 🔥 on newly arrived 👕👚 Order now 😱 ✨). Thus, using excessive emojis hides the core message of the preheader text. Only a relevant and appropriate emoji can grab your customer’s attention and improve the open rate. So use the emojis wisely.

Pro tip: Adding emojis in “Preheader text with HTML code” is tricky, as you must also know the emoji code. If you still want to use the HTML Email Preheader approach, you may visit W3Schools to get all the emoji codes and the implementation processes. But to skip these complex coding processes, you can use an effective email marketing tool such as MailBluster.
4Include Call to action (CTA)
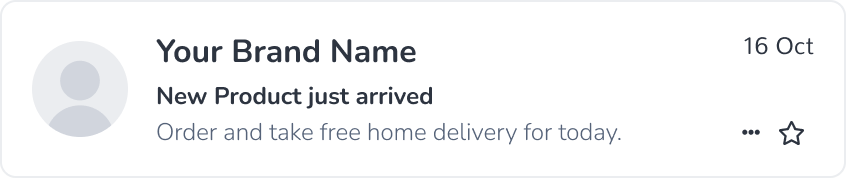
Many email marketers think CTA can only apply to the email body. But having a CTA in the email preheader text can be effective if you know how to utilize it. CTA should be added in the preheader text when there is a “hard to refuse” offer. Here, the CTA can encourage the email receiver to open and take action immediately. You need to persuade your customers before they take action. The email receiver has to know what they will get after opening the email. Therefore, the preheader text’s CTA should be clear and straightforward. In addition, make sure to include the CTA within the first few words of the email preheader text so that it does not get cut off automatically by the ESPs or email recipient’s server.

5Personalize the preheader text
This is the most effective best practice when you target your customers individually. When you address your customers by their names and message them, that technique seems to be specifically addressing them. Then the chance of getting a response from them becomes high. Personalizing the preheader text significantly increases engagement between the marketer and the customer. You can address your target customer by their first name in the preheader text. Therefore, this will make them think that you have specifically sent the email to them only. Then they will most likely open your email to see what is on it.
However, sending personalized emails to individual people is quite a time-consuming process. Therefore, you should only focus on your particular customer or business client when sending customized emails. You can list those potential customers and send a scheduled campaign.

Pro tip: While personalizing, you must keep some factors in mind, such as the person’s interests, demographics, behavior, special dates, recent activities, etc.
How to add the preheader text
There are two basic ways of adding the preheader text: using HTML code and without using any HTML code. Both methods are widely known, but one is tricky, while the other is simple. Here are the two ways:
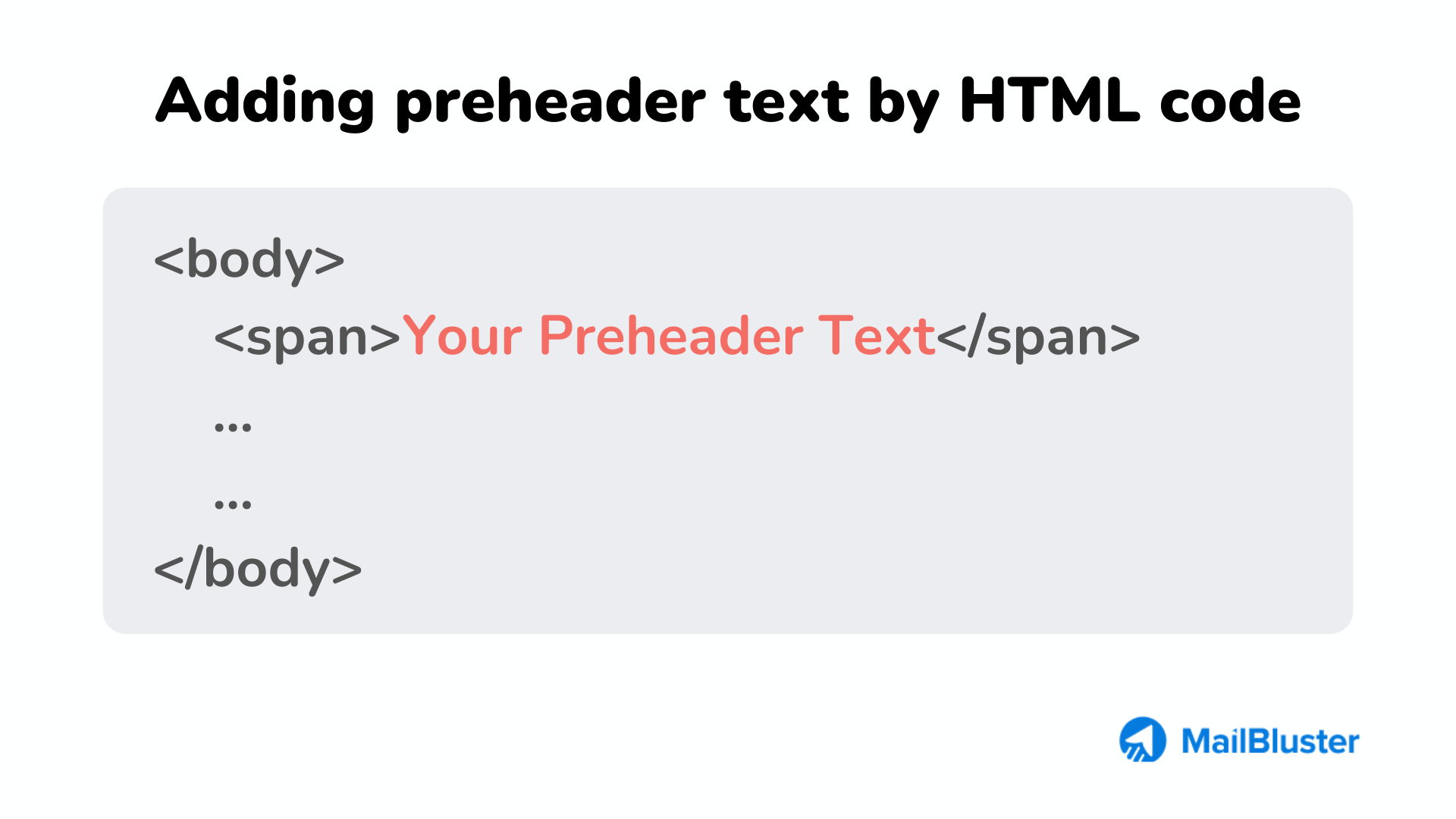
Using HTML code: If you are proficient with HTML coding, you can add your preheader using HTML code. To do so, you have to know what the code is and where you should implement it. Also, some technical knowledge is required.

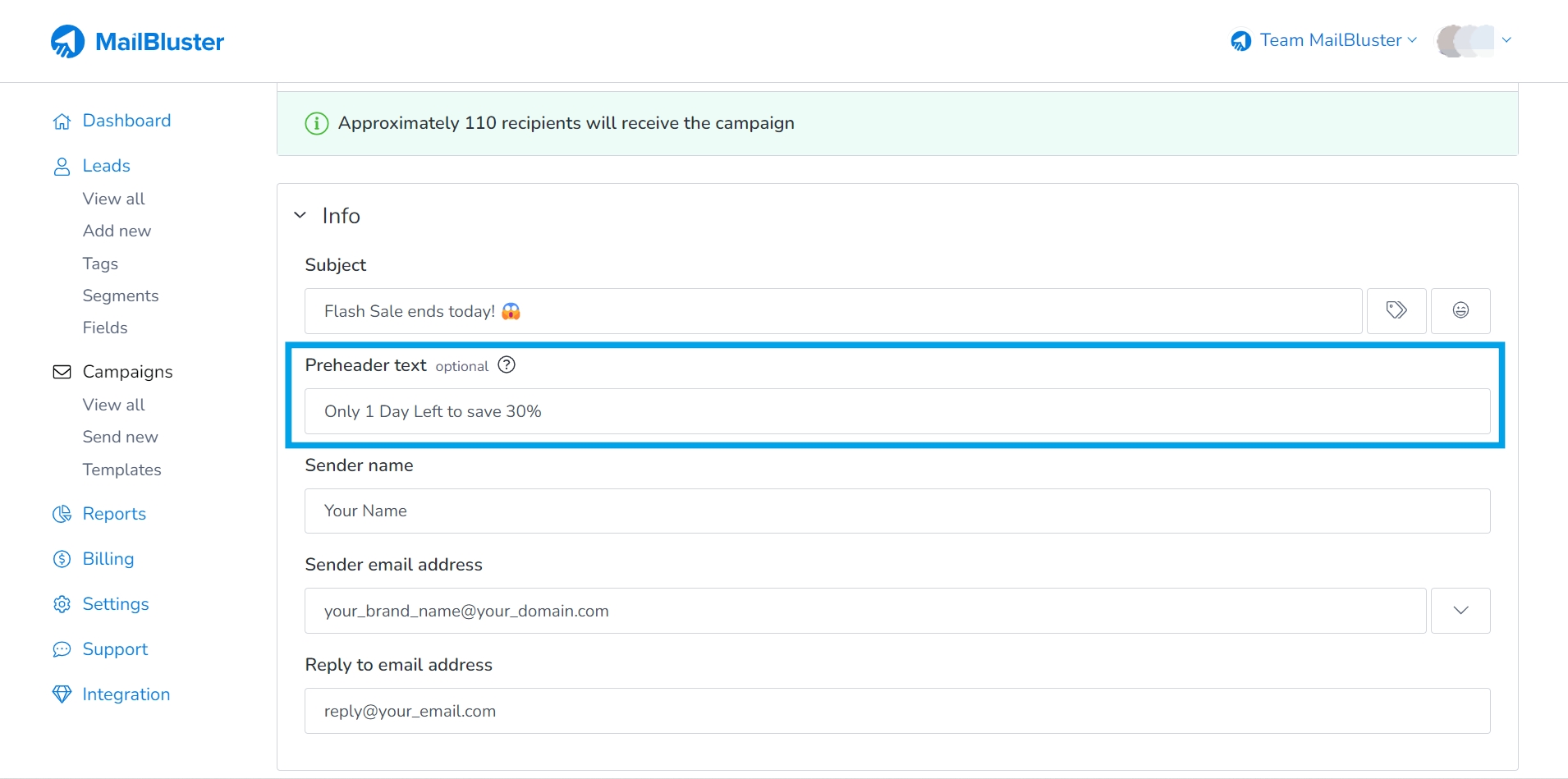
Without using HTML code: You can also use an email marketing tool to add your preheader text based on the context of the email. Many email marketing tools provide this feature nowadays. Email marketing tools can be the best option for any beginner or experienced person. It will allow you to add your preheader text quickly and requires no coding! But it is up to you to choose the best method wisely. Like other email marketing tools, MailBluster also adds this preheader text facility, which is entirely free!

Note: When using MailBluster, ensure your email address (sender email address) is verified in Amazon SES. Besides, for the “reply to email address,” you can use your domain or personal email address.
Final thought
Many email marketers do not use any preheader text when they send emails, so the auto-generated text ends up in the subject line of their email campaigns. It reduces the email’s deliverability rate. A well-written preheader text can significantly increase the email’s open rate. Preheader text is short yet more effective when it is used correctly. Thus, by considering all the above guidelines, you can develop a compelling preheader text that can improve conversion rates and boost the overall success of your email marketing campaigns.



 Contents
Contents
