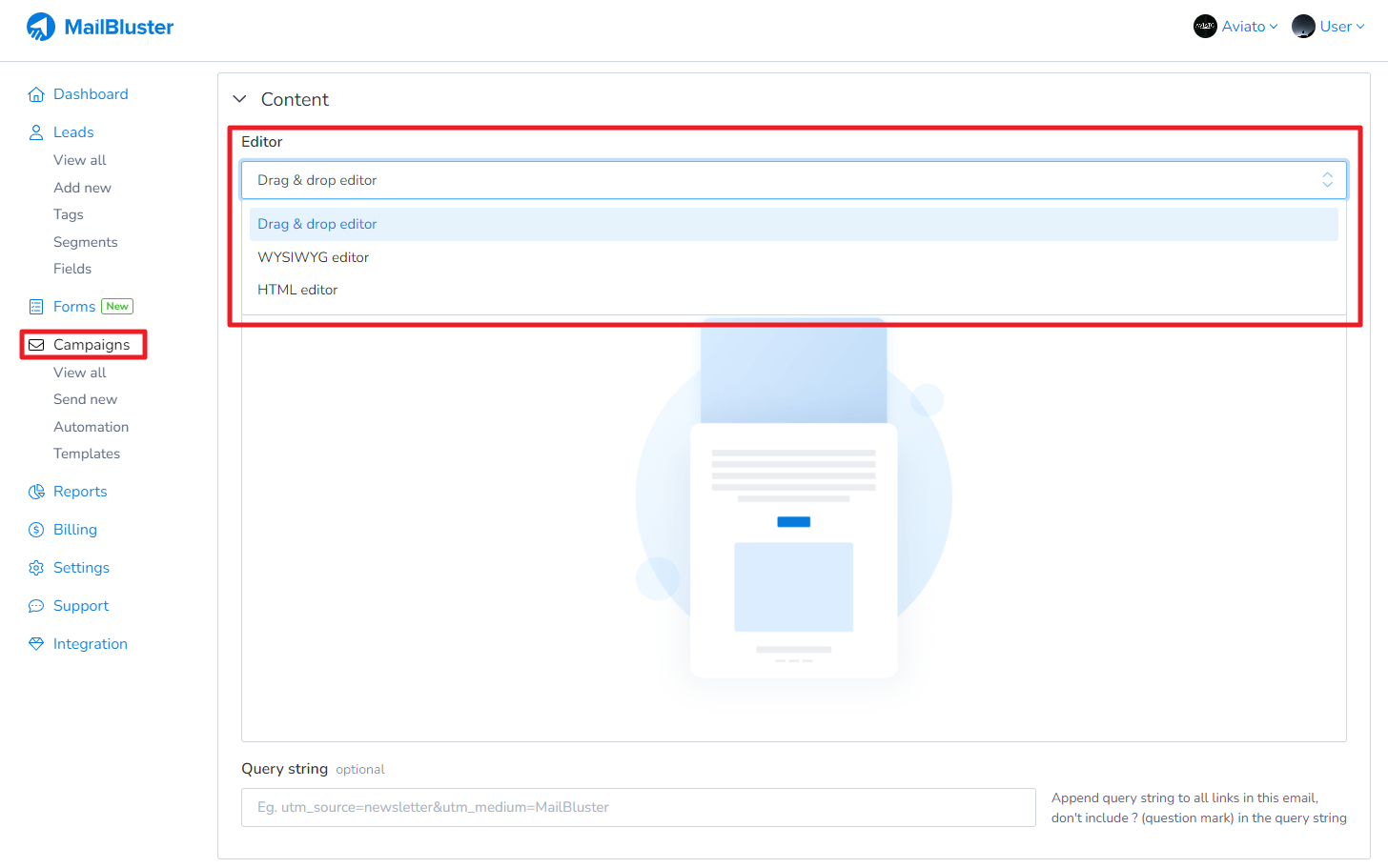
MailBluster has three types of email editors which you can use to compose your email campaign:
1. Drag and drop editor
2. WYSIWYG Editor
3. HTML editor
The most common and easy-to-use editor is the Drag and Drop Editor. Emails composed with this editor are responsive and do not require programming or coding knowledge.

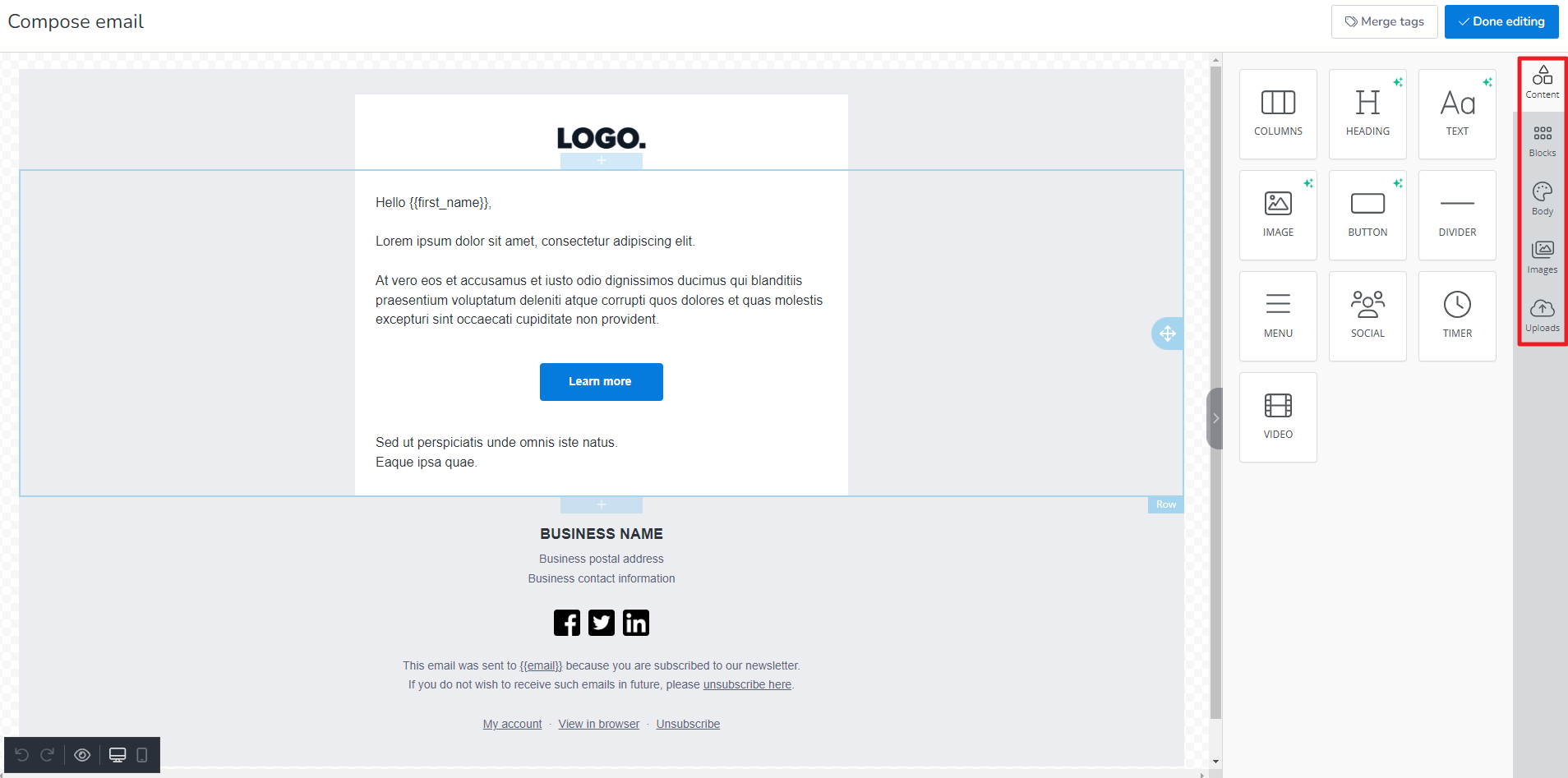
Click on the Drag and Drop Editor on the edit campaign page. It will take you directly to the Compose email, where you can easily design your email content.

Once you completed designing your campaign, click Done Editing to save your email campaign.