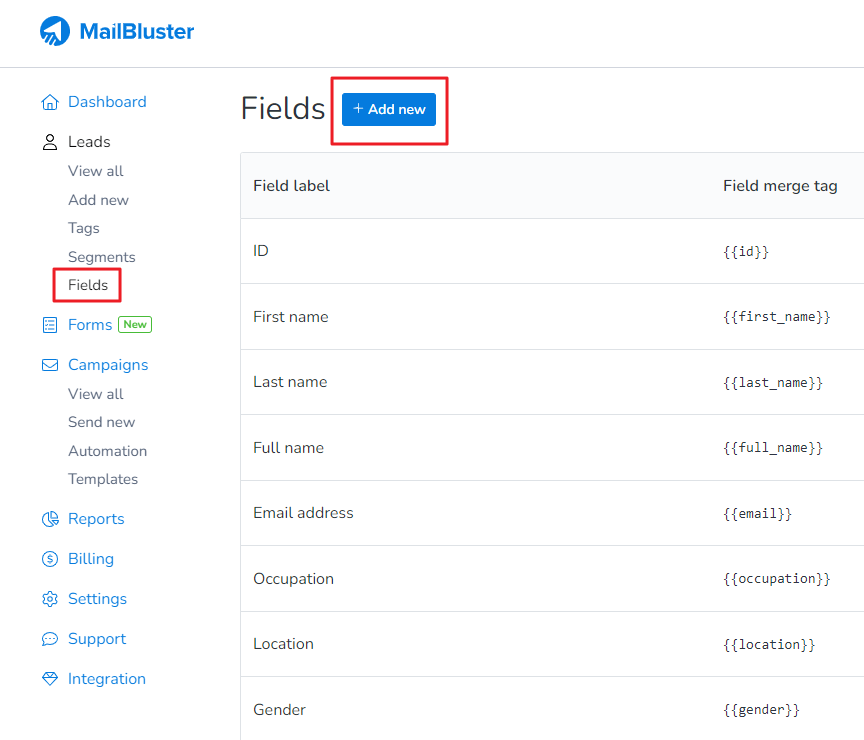
Before you want to add Custom Field to your Forms, you need to insert new custom field by clicking Add new as shown below.

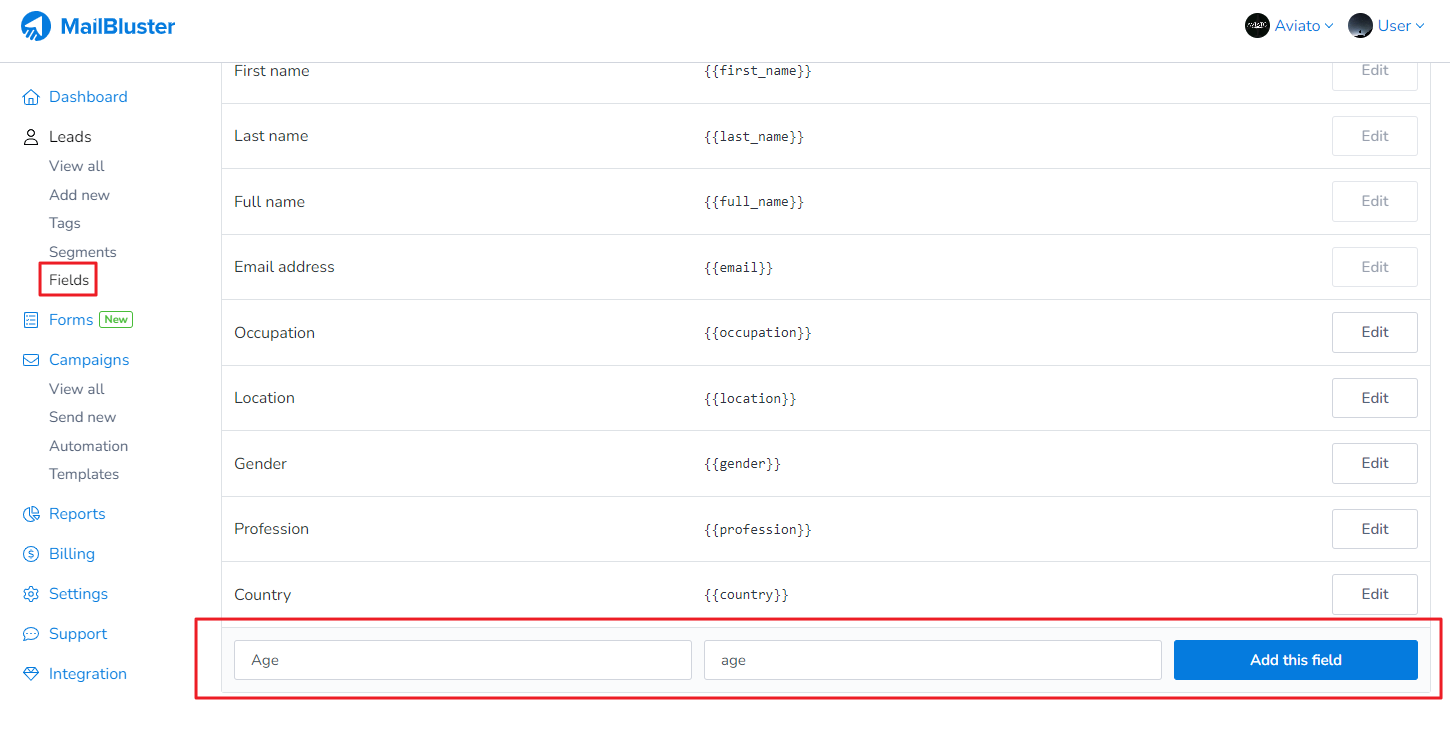
Then type the name of the custom field and click Add this field

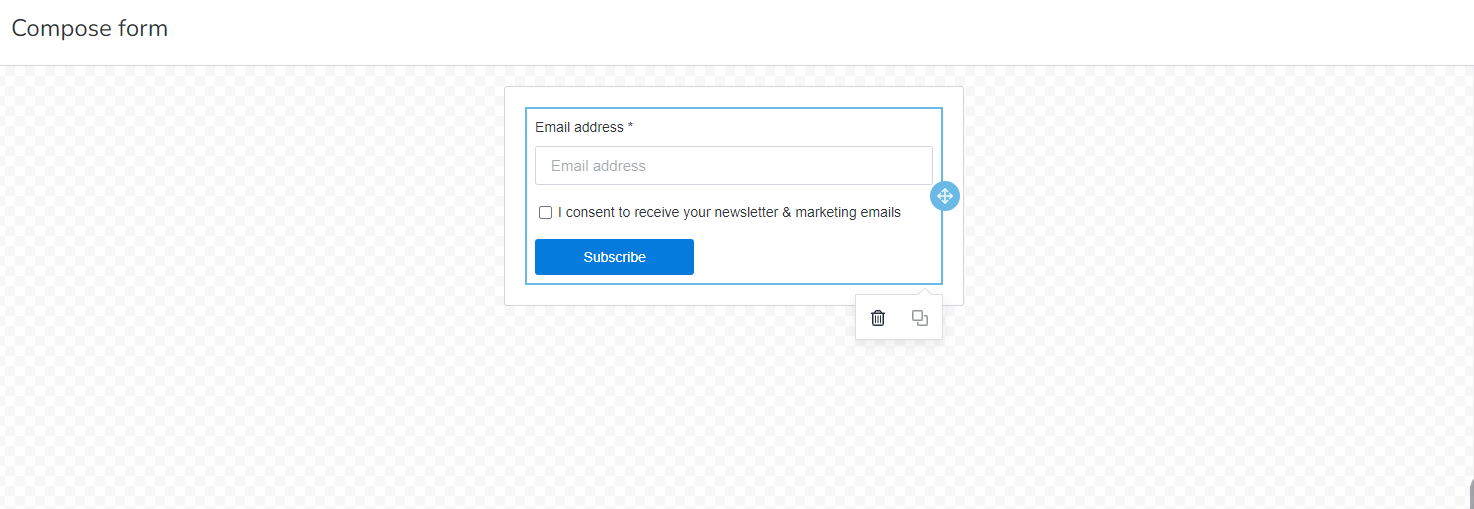
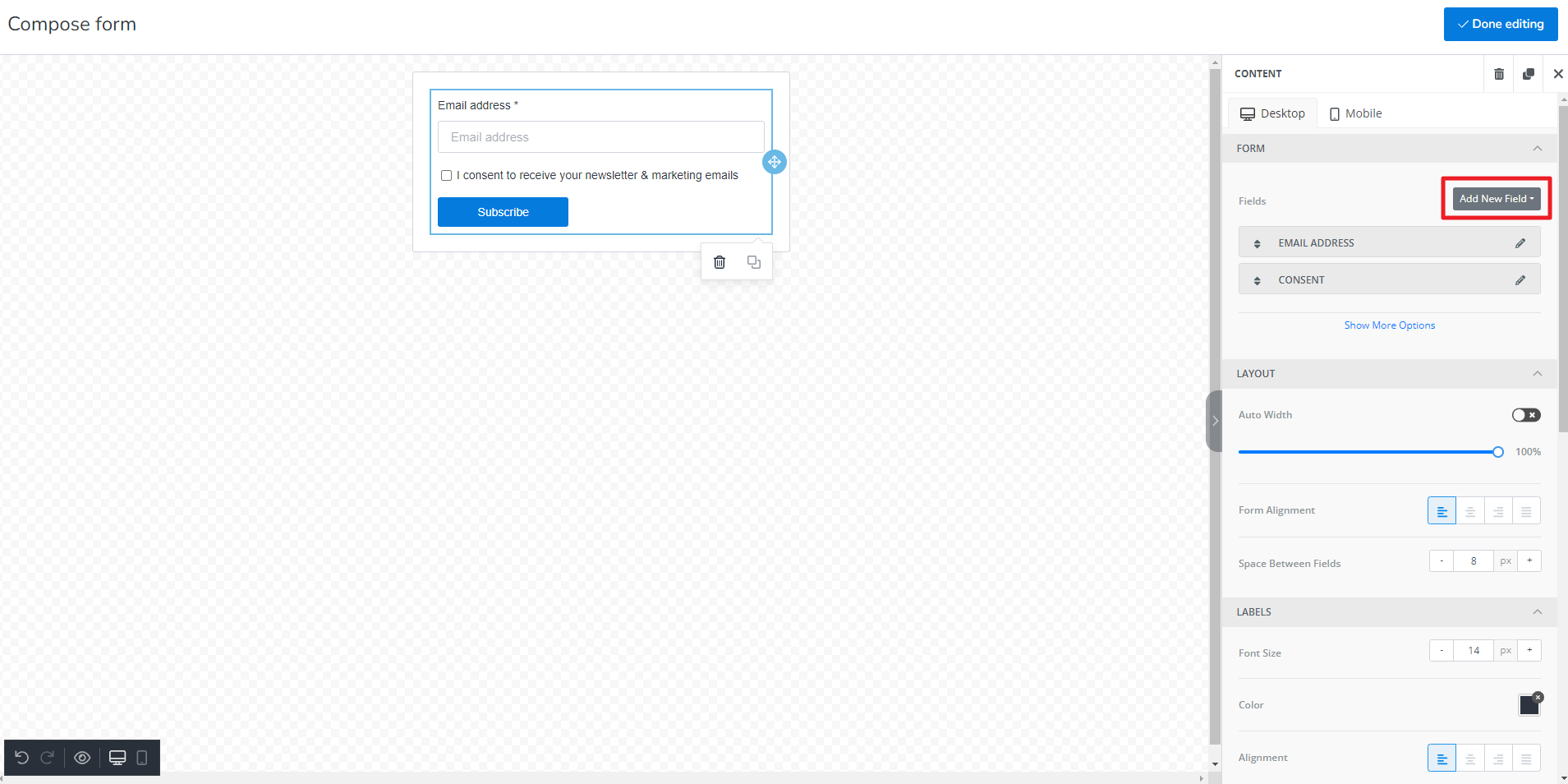
After adding any new Custom Fields, for example Age here, they will appear after clicking Add New Field in Forms editor. First, you need to select a sample template for your Form, you need to click on the selected area as shown below

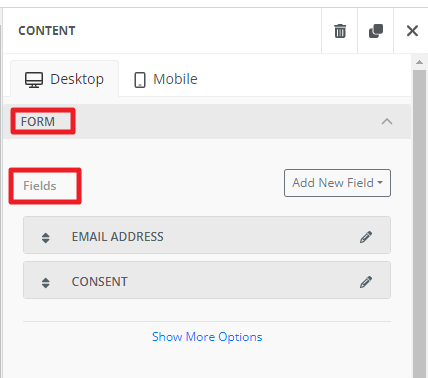
A content section will appear showing FORM section

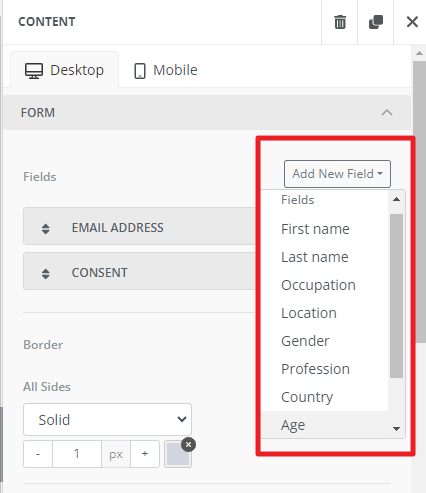
Click on Add New Field and a list of defined and custom fields will appear

From here you will be able to select your previously defined fields like First name, Last name, or the custom fields like Country, Age etc

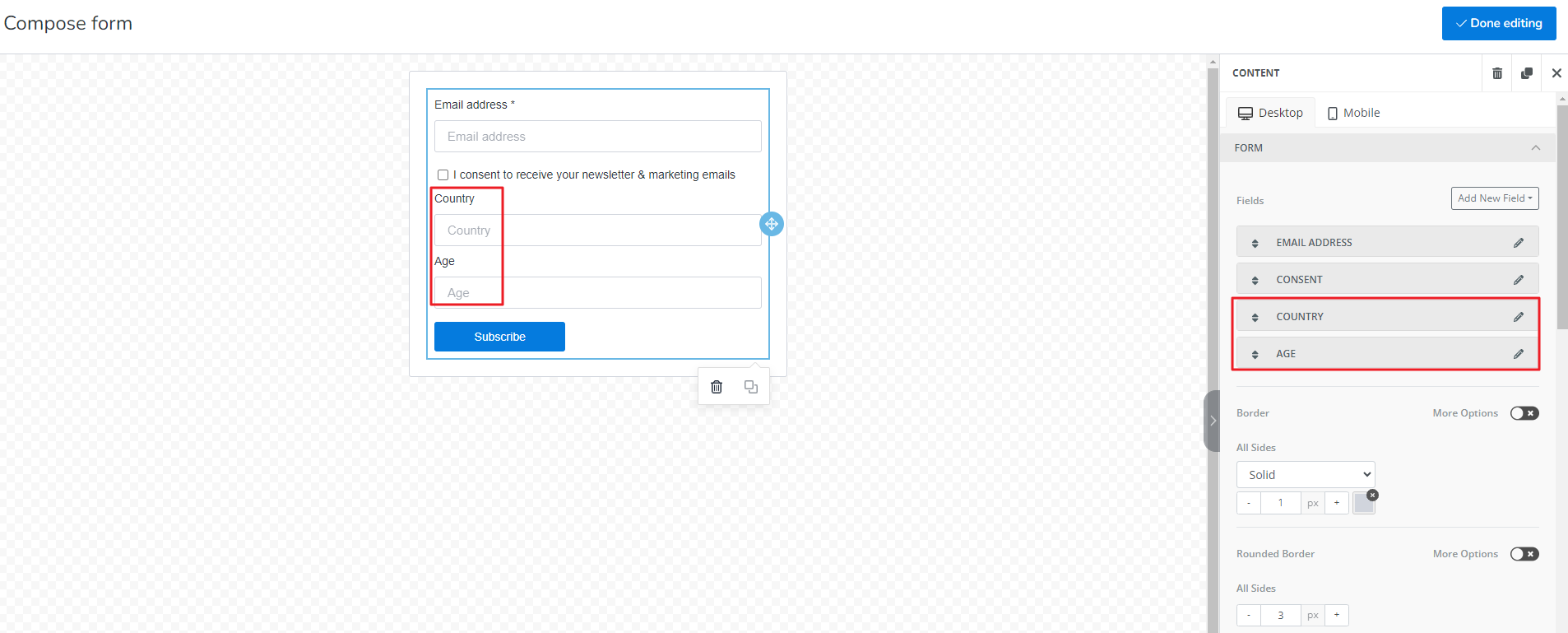
After selecting the custom fields, it will appear in Forms as shown below:

This is how you can add multiple custom fields in Forms.