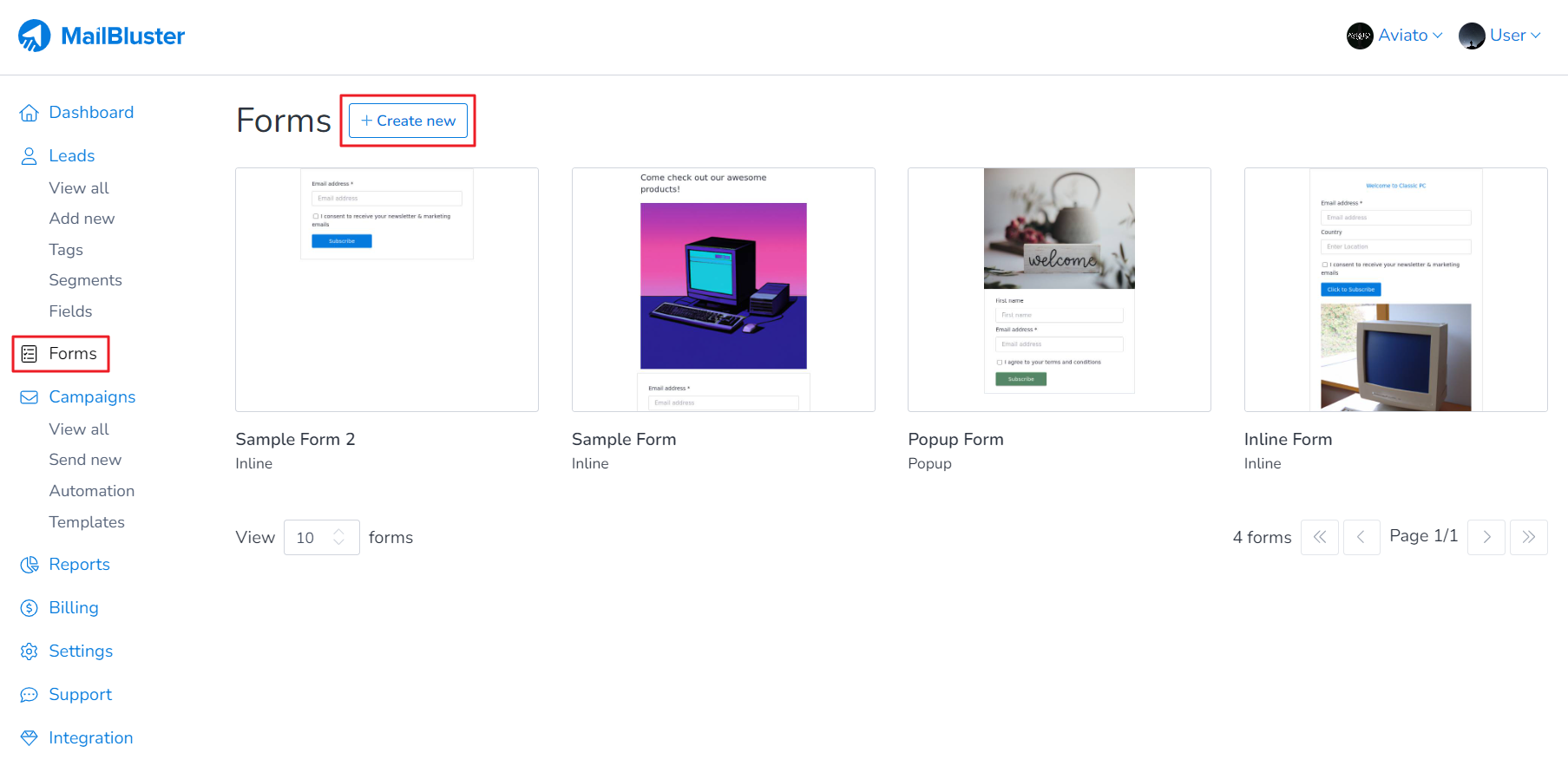
To create Pop-up Form, first you need to go to Forms. Then Click on Create new.

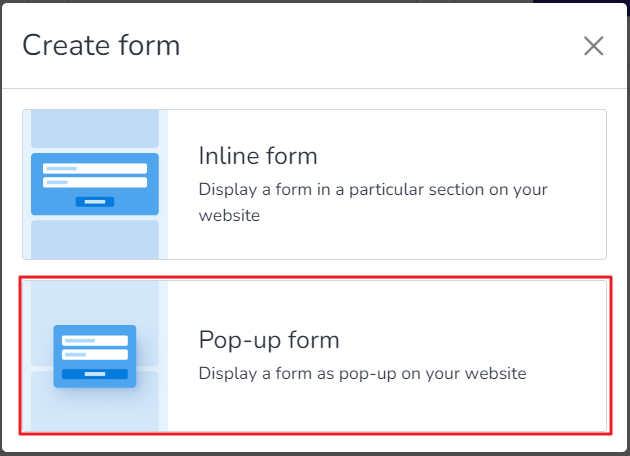
Select Pop-up form

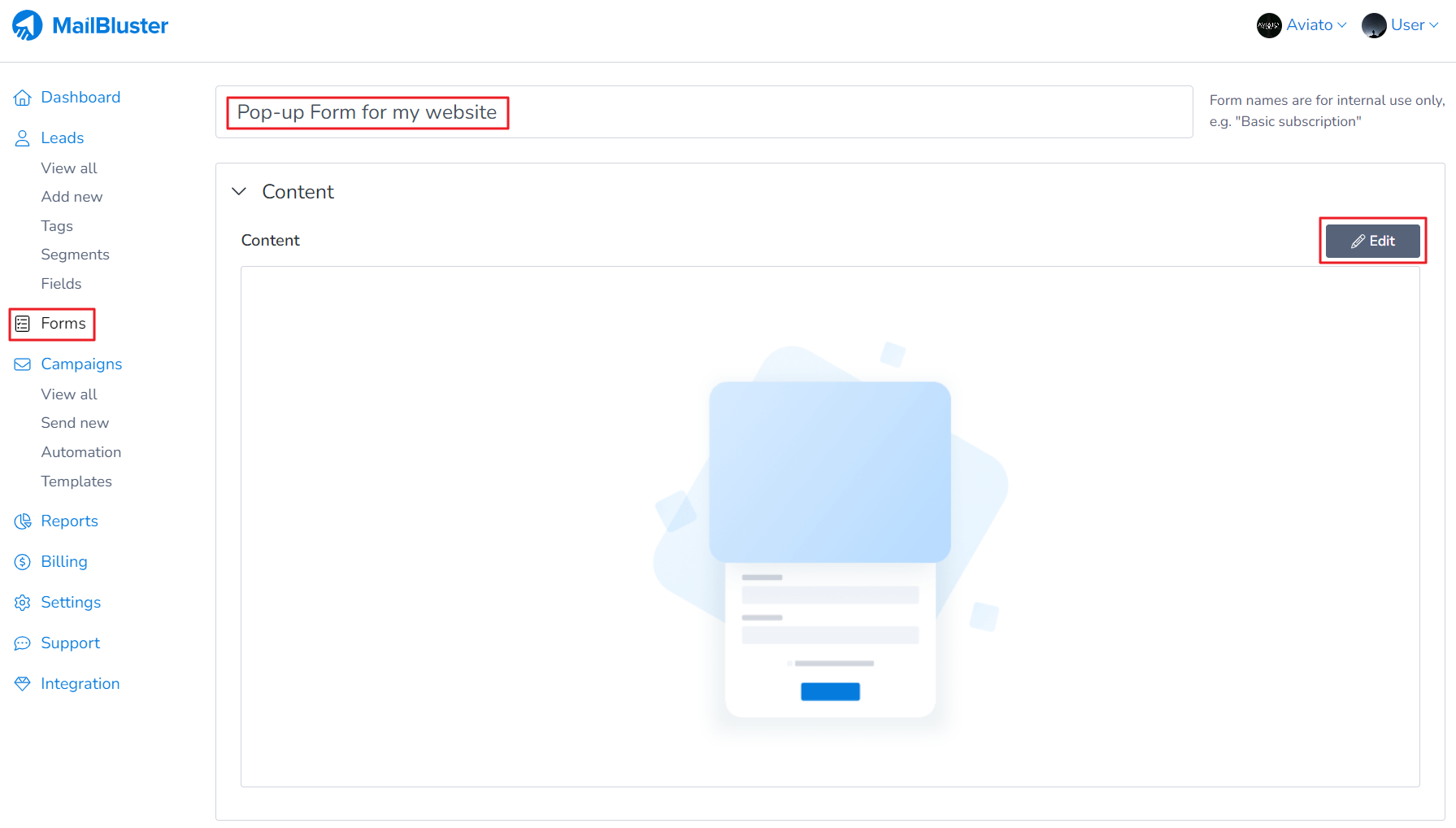
State the name of the form and then click on Edit.

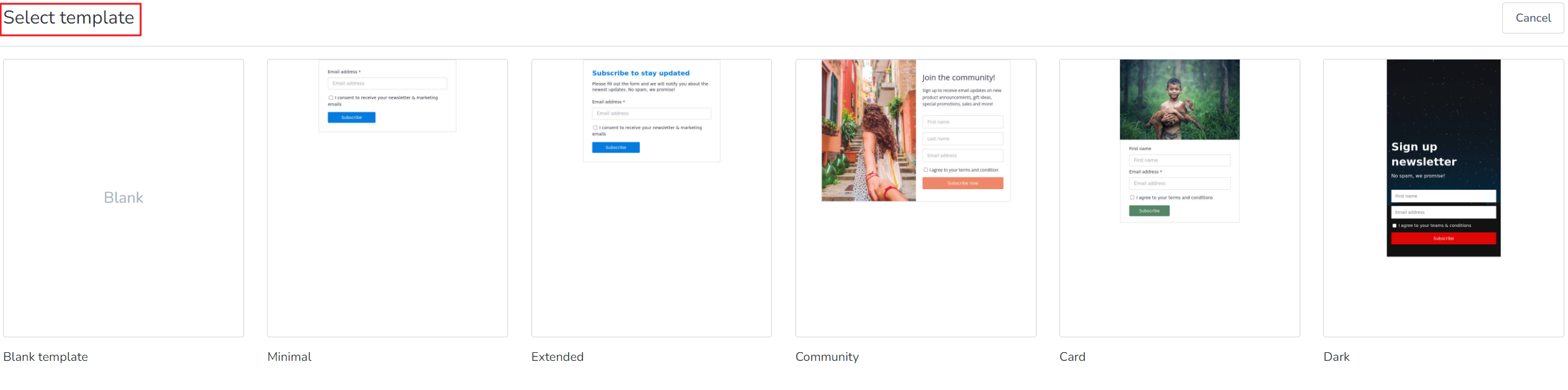
Either select a Blank template or a predefined template

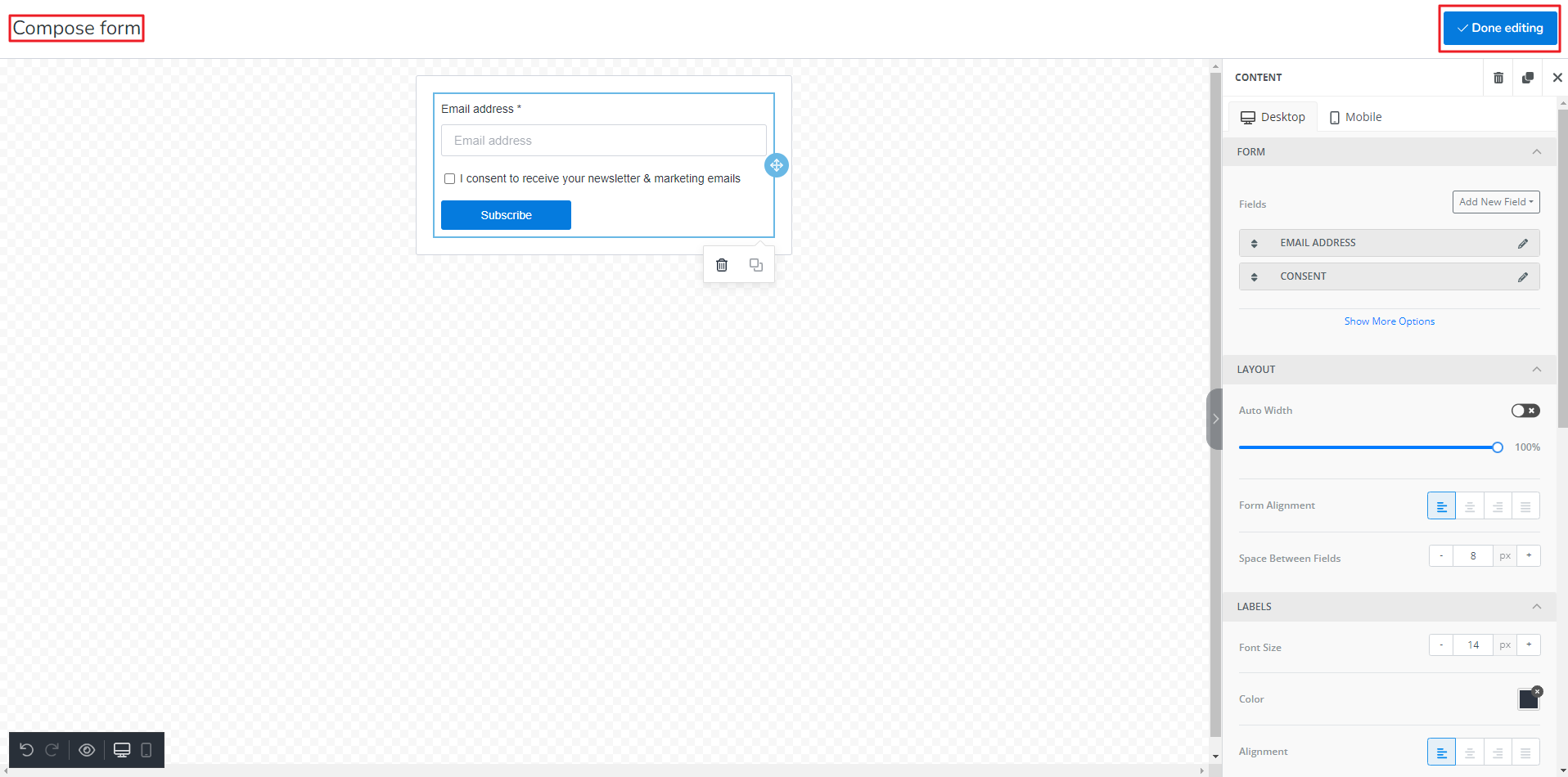
And then Compose form. After composing the form, click on Done editing

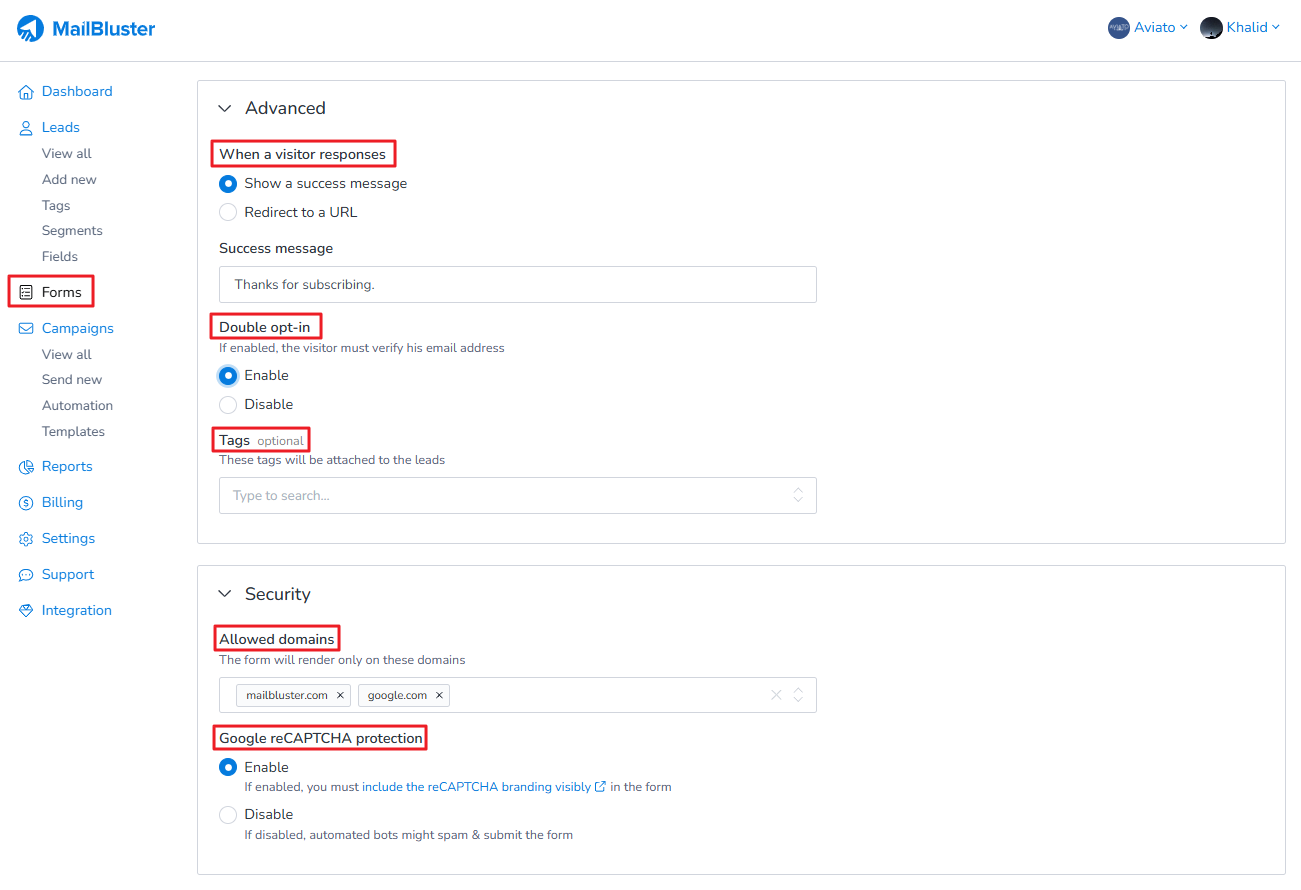
Now, setup these configurations for Advanced.

When a visitor responses: You can either set a success message or redirect to a specific URL after the user clicks subscribe button.
Success message: Set your success message so that a message pops up when user subscribes
Double opt-in: You can enable Double opt-in from this Form
Tags: You can set single or multiple tags for each subscriber. This will be saved in Tags for each lead information.
Allowed domains: Here you need to mention your domain name only without http or https. For example: mailbluster.com. If your website starts with www then you have to mention it like this: www.mailbluster.com.
Google reCAPTCHA protection: You can enable or disable Google reCAPTCHA for added security from Bots and Spams.
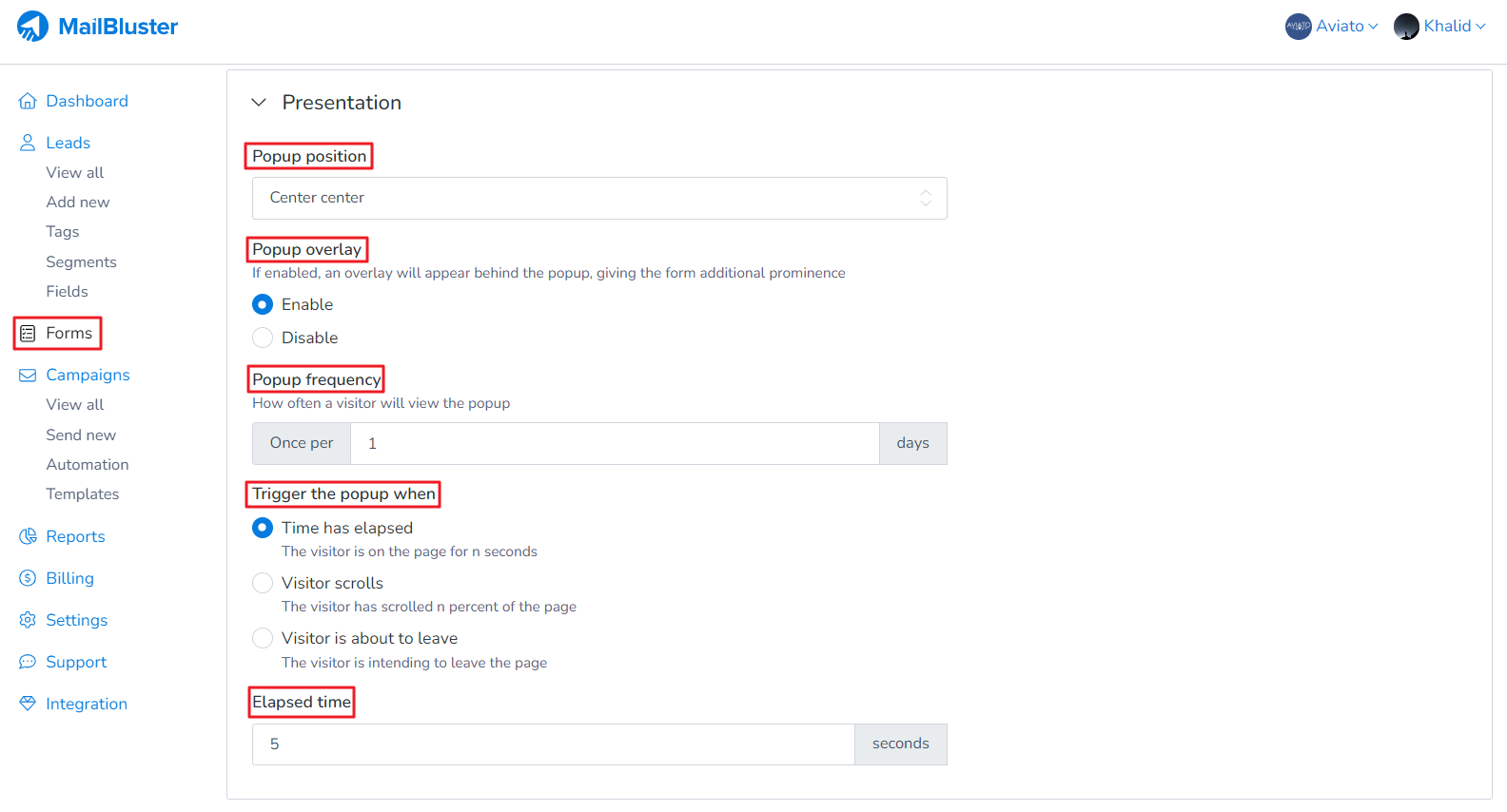
Now, set up these configurations for Presentation.

Popup Position: You can set the placement of your popup message according to your desired position.
Popup overlay: A background overlay will appear behind the popup message making form more noticeable.
Popup frequency: How often the popup will appear on screen
Trigger the popup when: You can set the condition of the popup when time has elapsed, visitor scrolls or when visitor about to leave
Elapsed time: Time duration set by the user in seconds
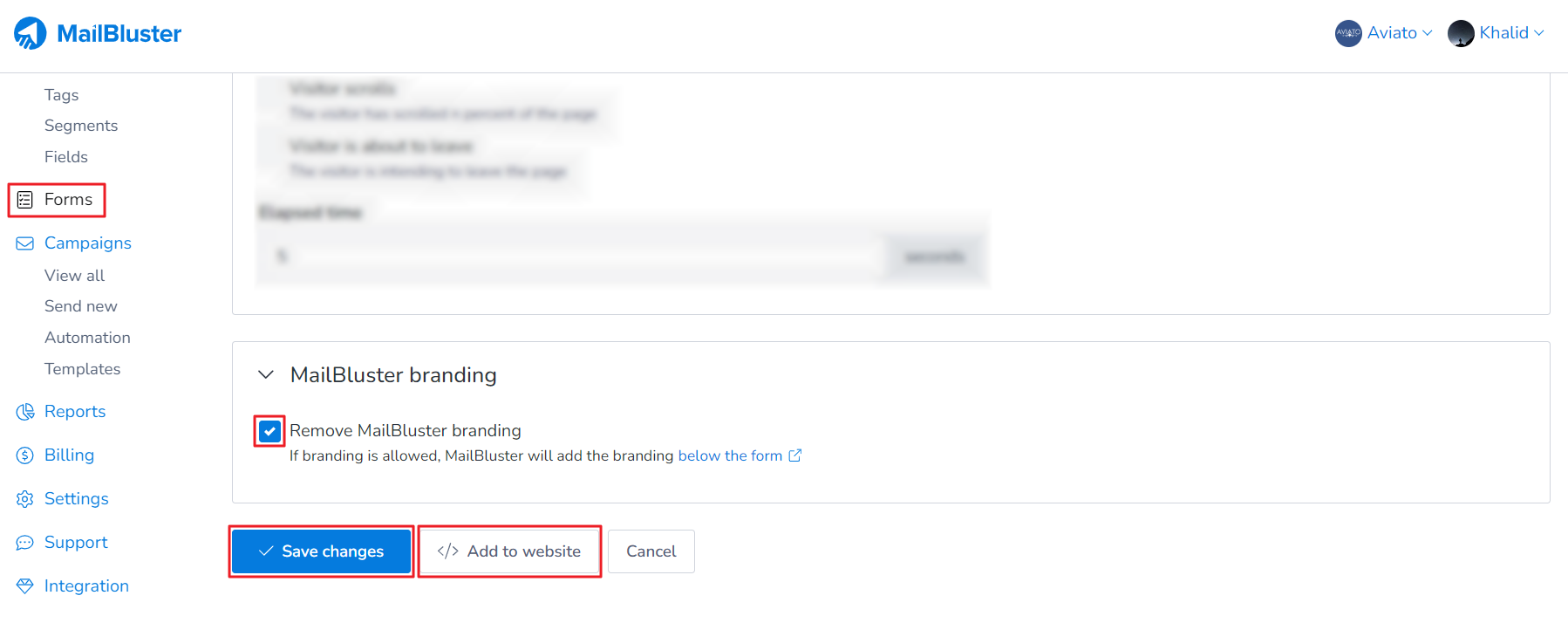
Tick on Remove MailBluster branding and then Click Save changes and then click Add to website.

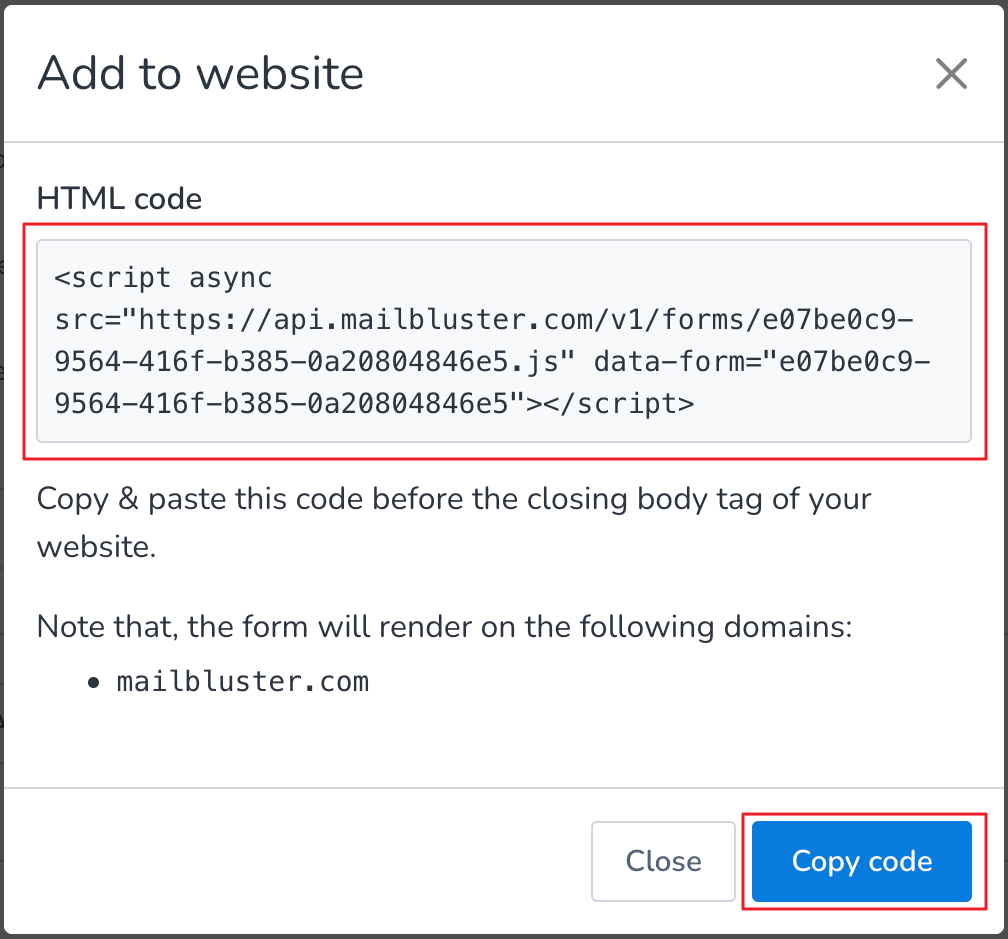
After clicking Add to website, click on Copy code and paste it in your website’s HTML page

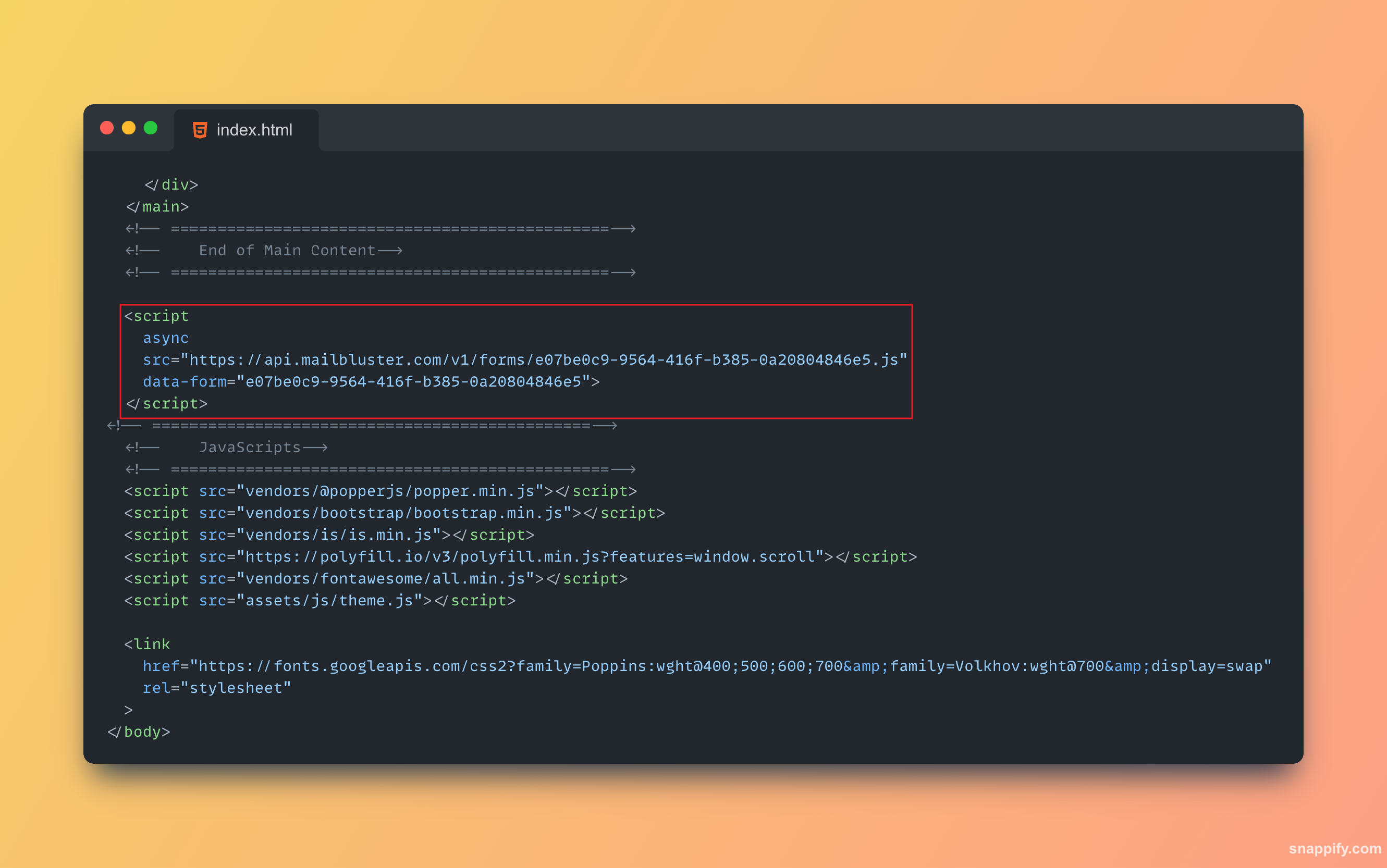
Paste the code inside the HTML file where you want to display the Popup Form

Please Note: Pop-up forms should go just before the closing body tag
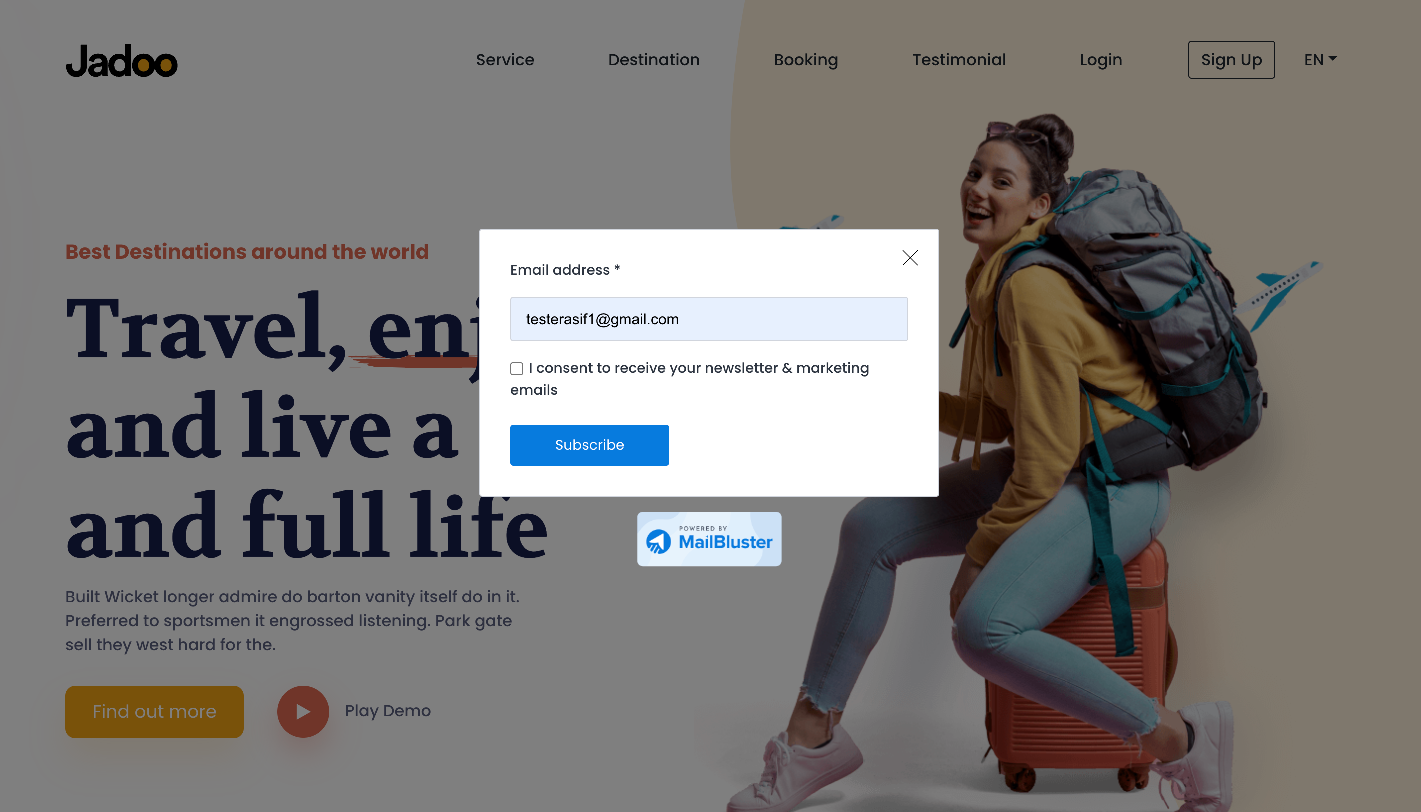
The Popup Form will be visible on the website like this