First, prepare the form in MailBluster that you want to embed on your website. In this example, we have already created an inline form, which we will use on a WordPress page. If you need detailed instructions on creating forms in MailBluster, please refer to this guide: How to create an Inline Form.
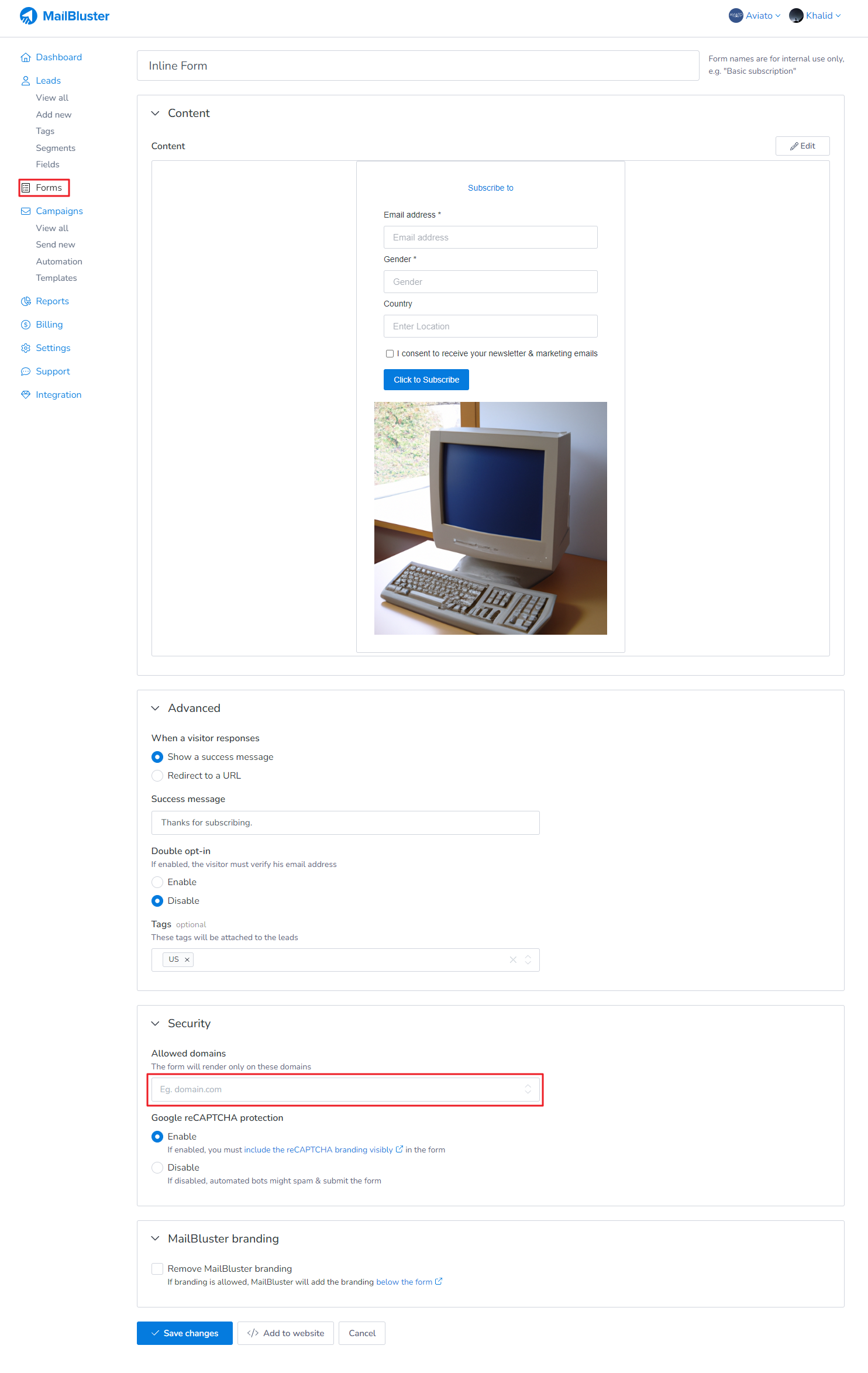
Now, in the Inline Form settings, go to the highlighted section labeled ‘Allowed Domains,’ and enter your website’s domain name there.

Copy the domain name only from your WordPress site without http or https as shown below (highlighted). For example: mailbluster.com. If your website starts with www then you have to mention it like this: www.mailbluster.com.

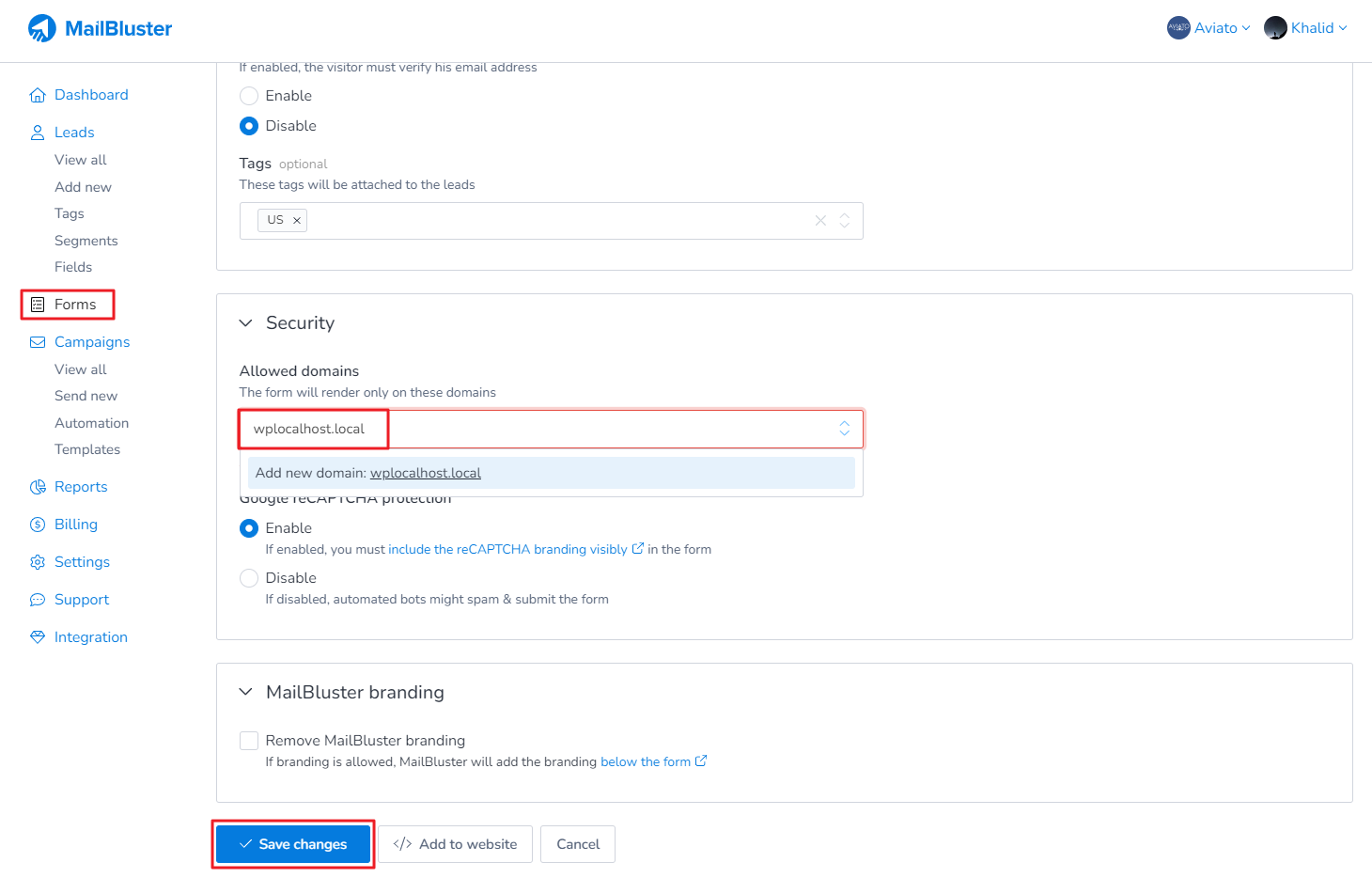
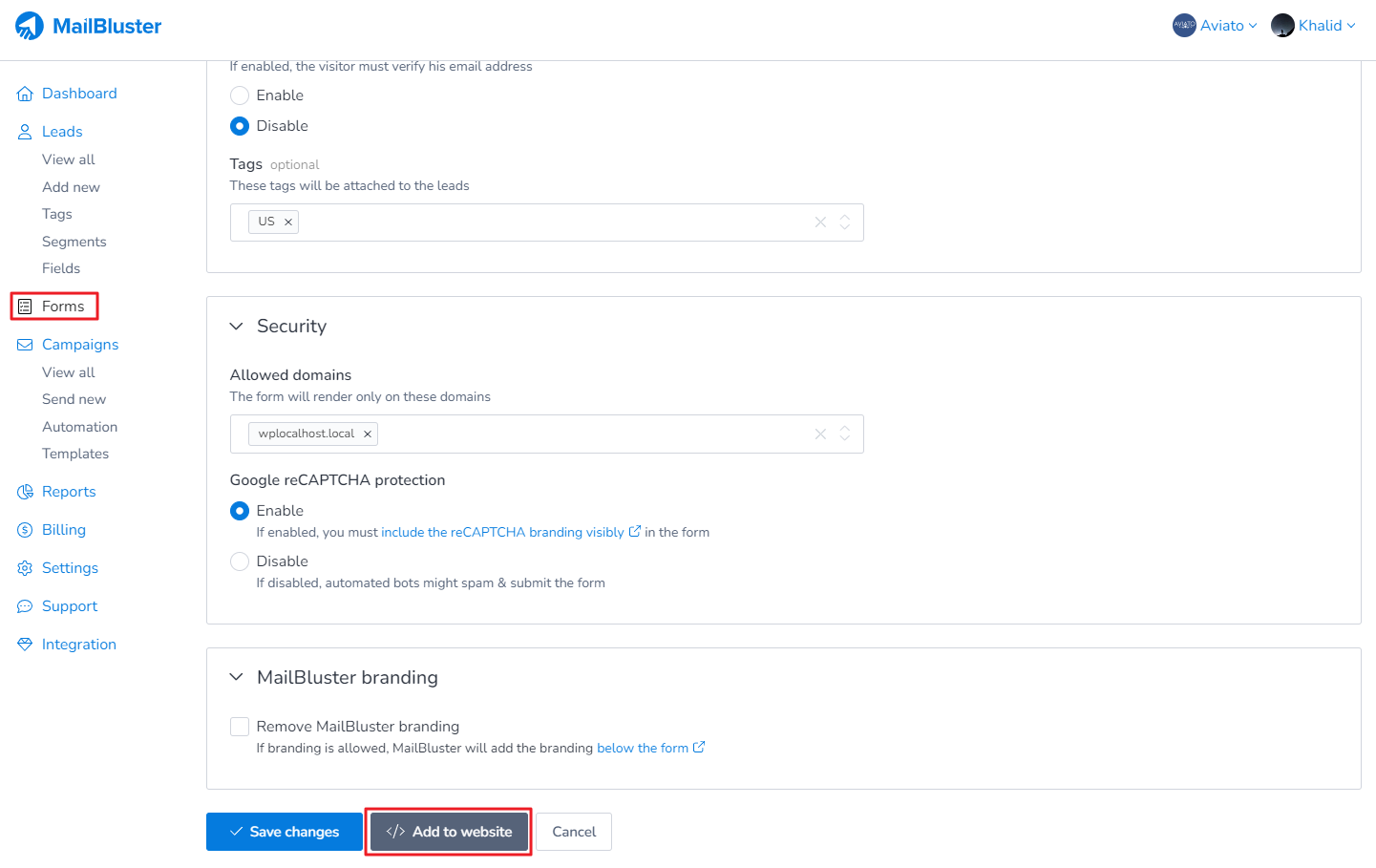
Paste the domain name in Allowed domains. Then click Save changes.

Now, click on Add to website.

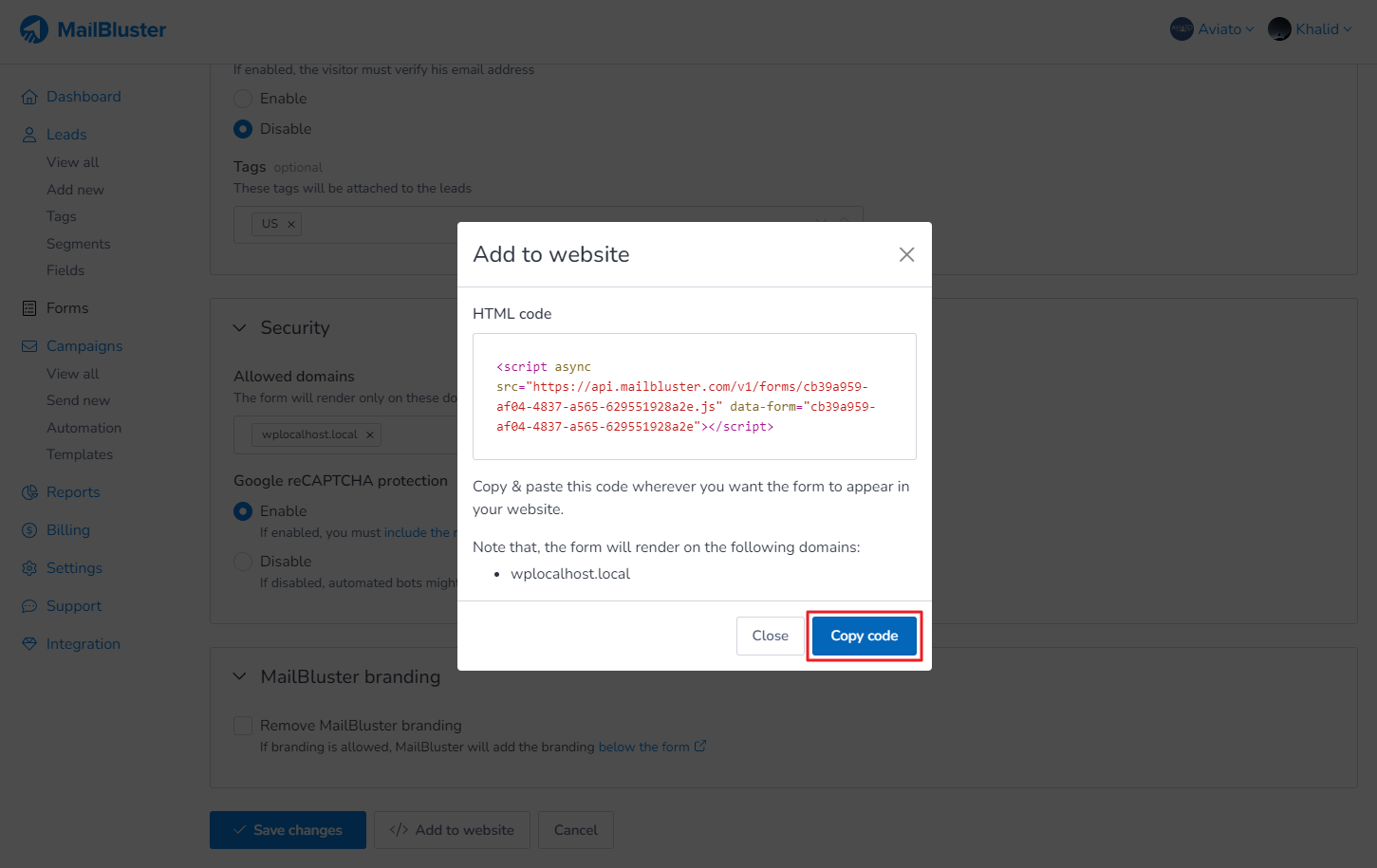
After clicking Add to website, click on Copy code and prepare it for your WordPress website.

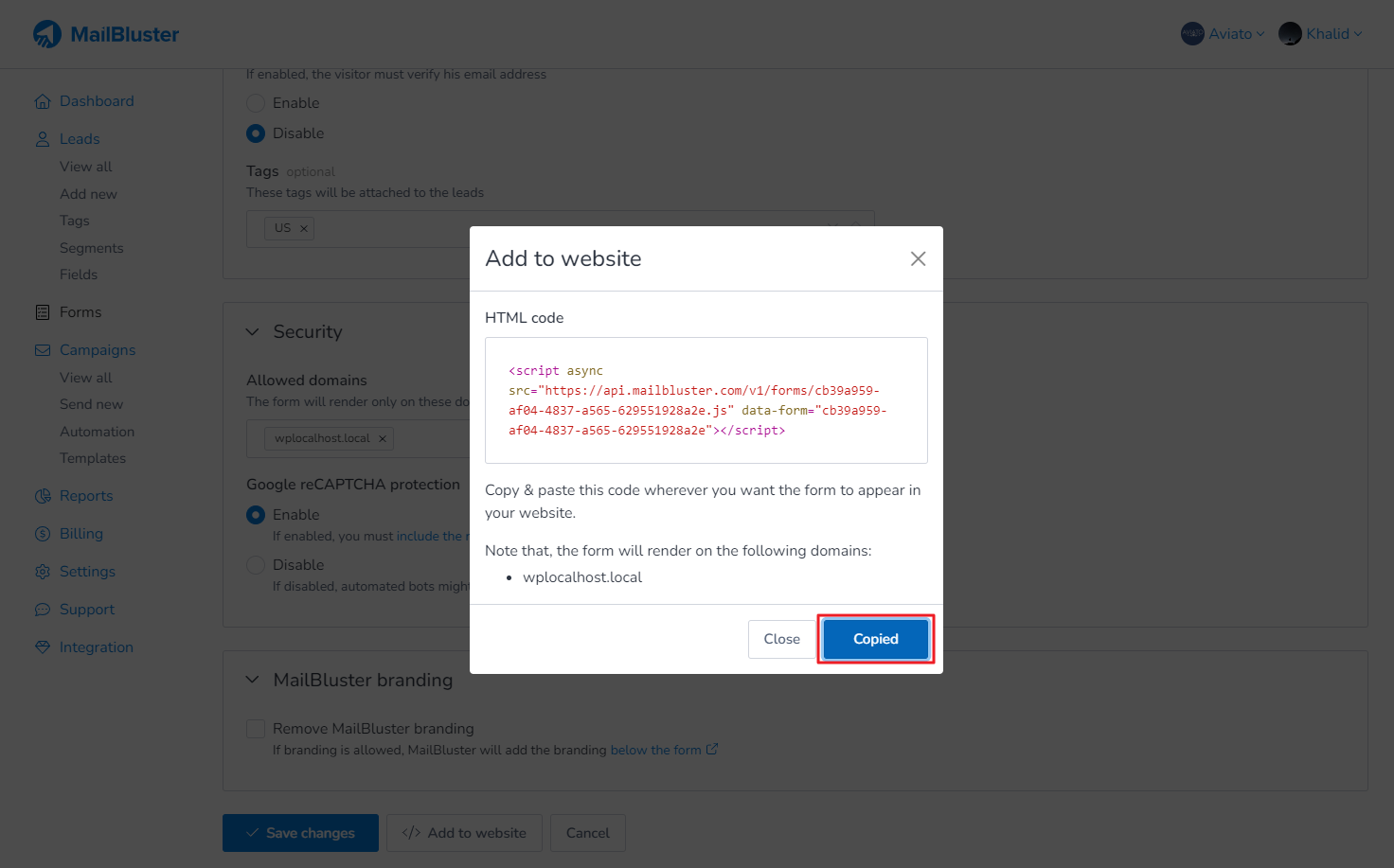
Once the code is Copied, you will see the status as shown below.

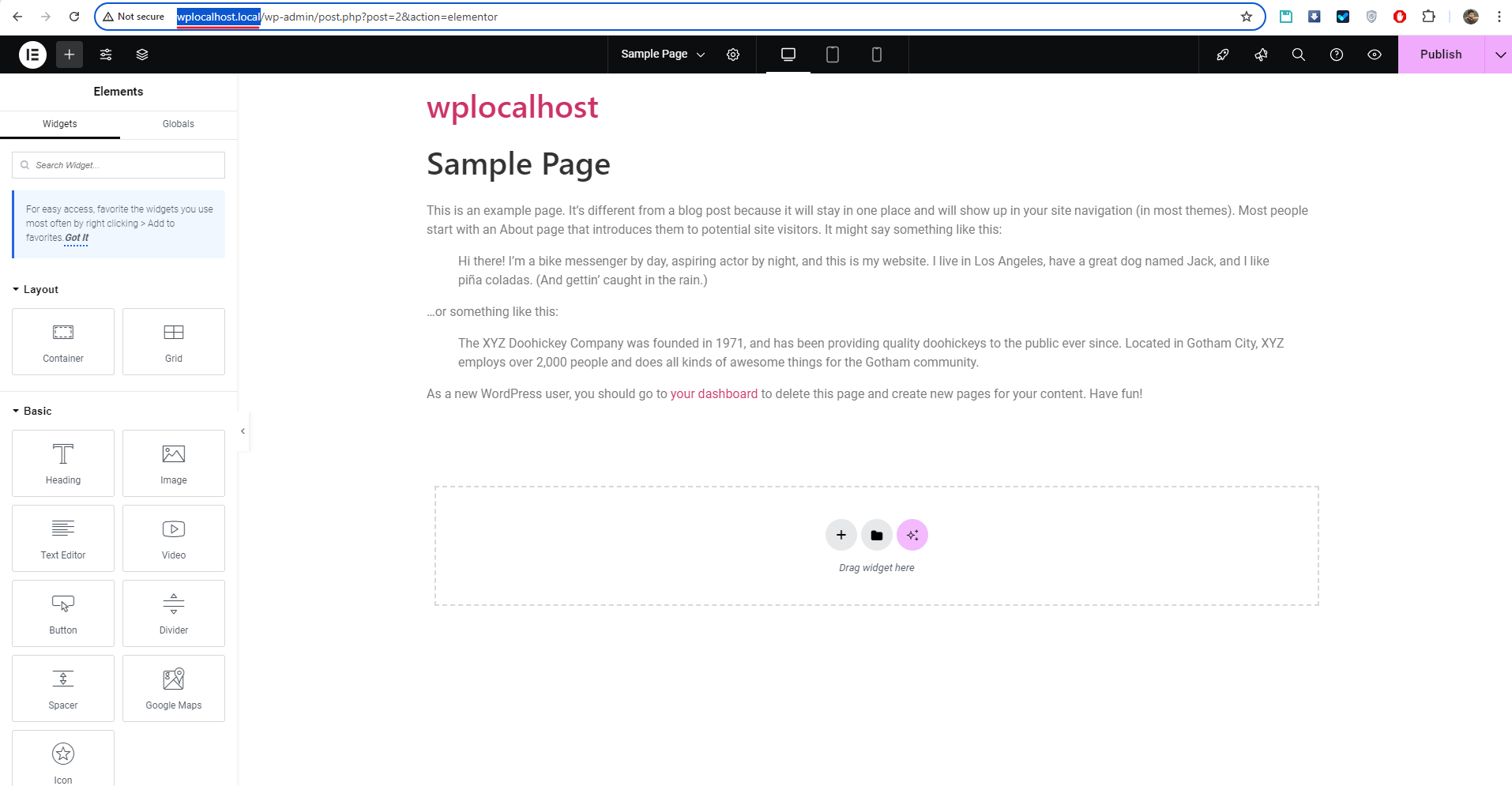
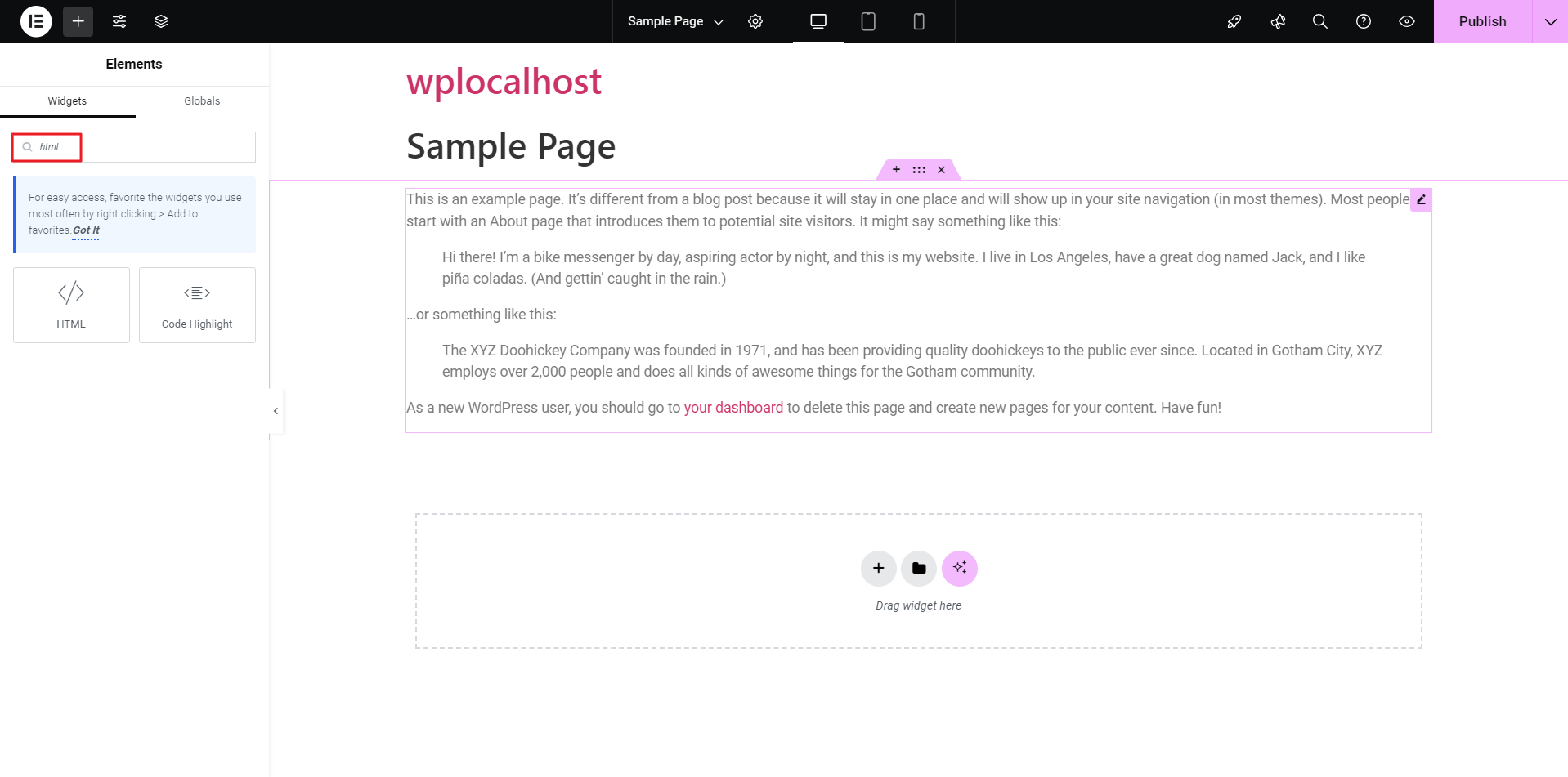
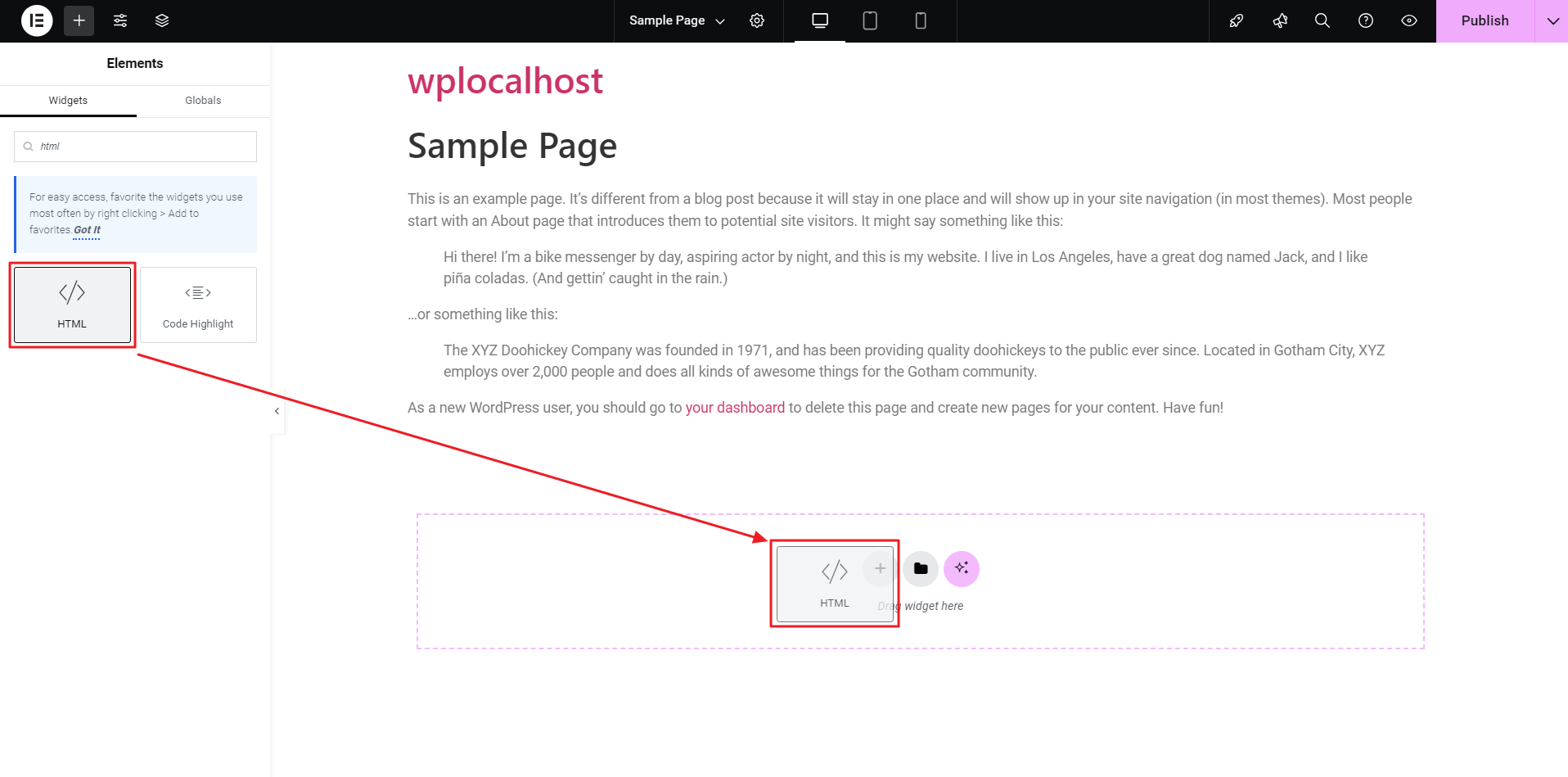
Next, navigate to your WordPress site. We assume that you have already installed the Elementor plugin, so the Elementor layout should appear as shown below. Type ‘html‘ on the search bar.

Drag and drop the ‘</> HTML‘ widget from the Elementor panel to the desired location on your WordPress page where you want to place the MailBluster form, as shown below.

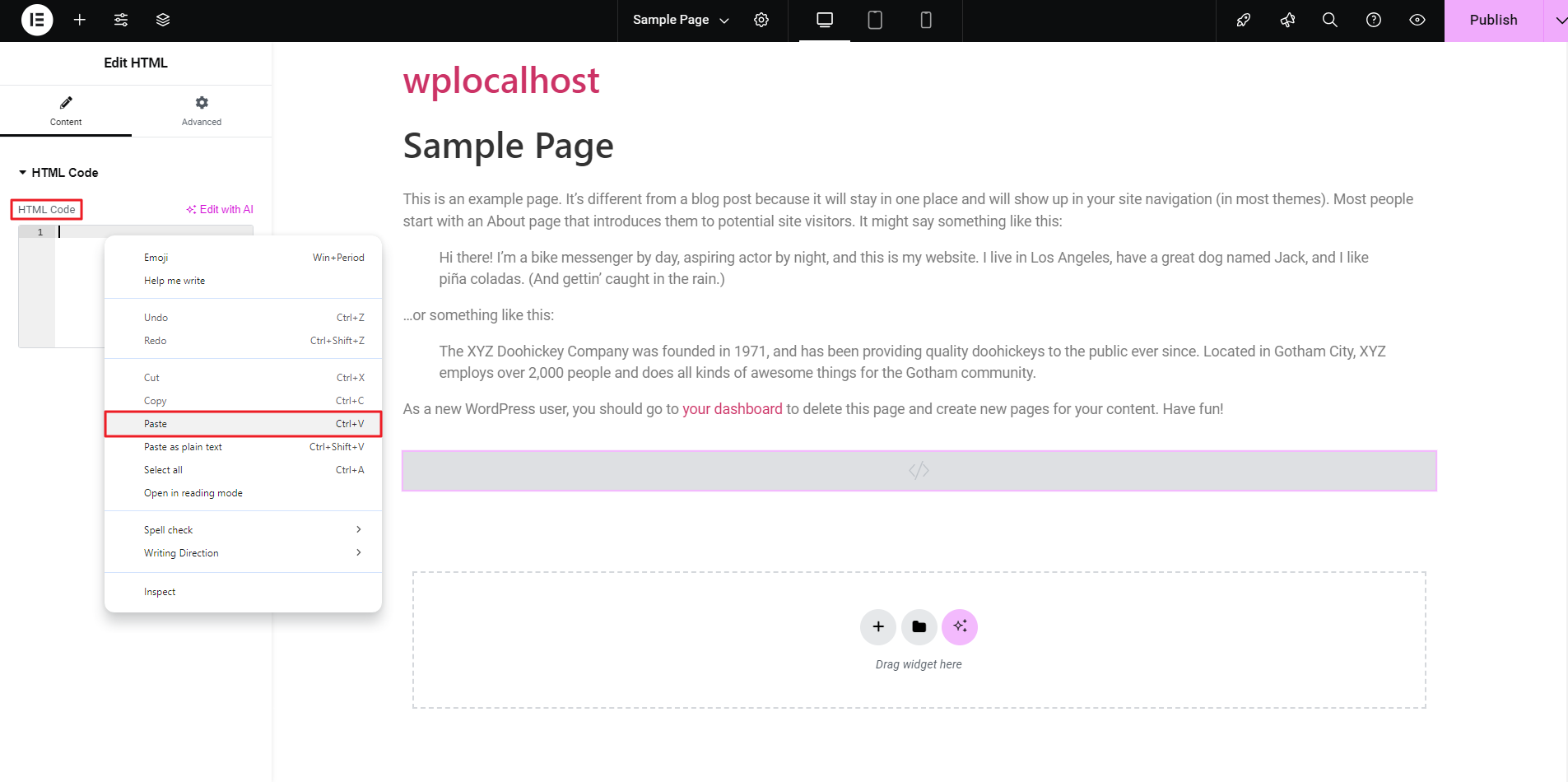
Now, paste the MailBluster form’s generated Code into the Elementor ‘HTML Code‘ field.

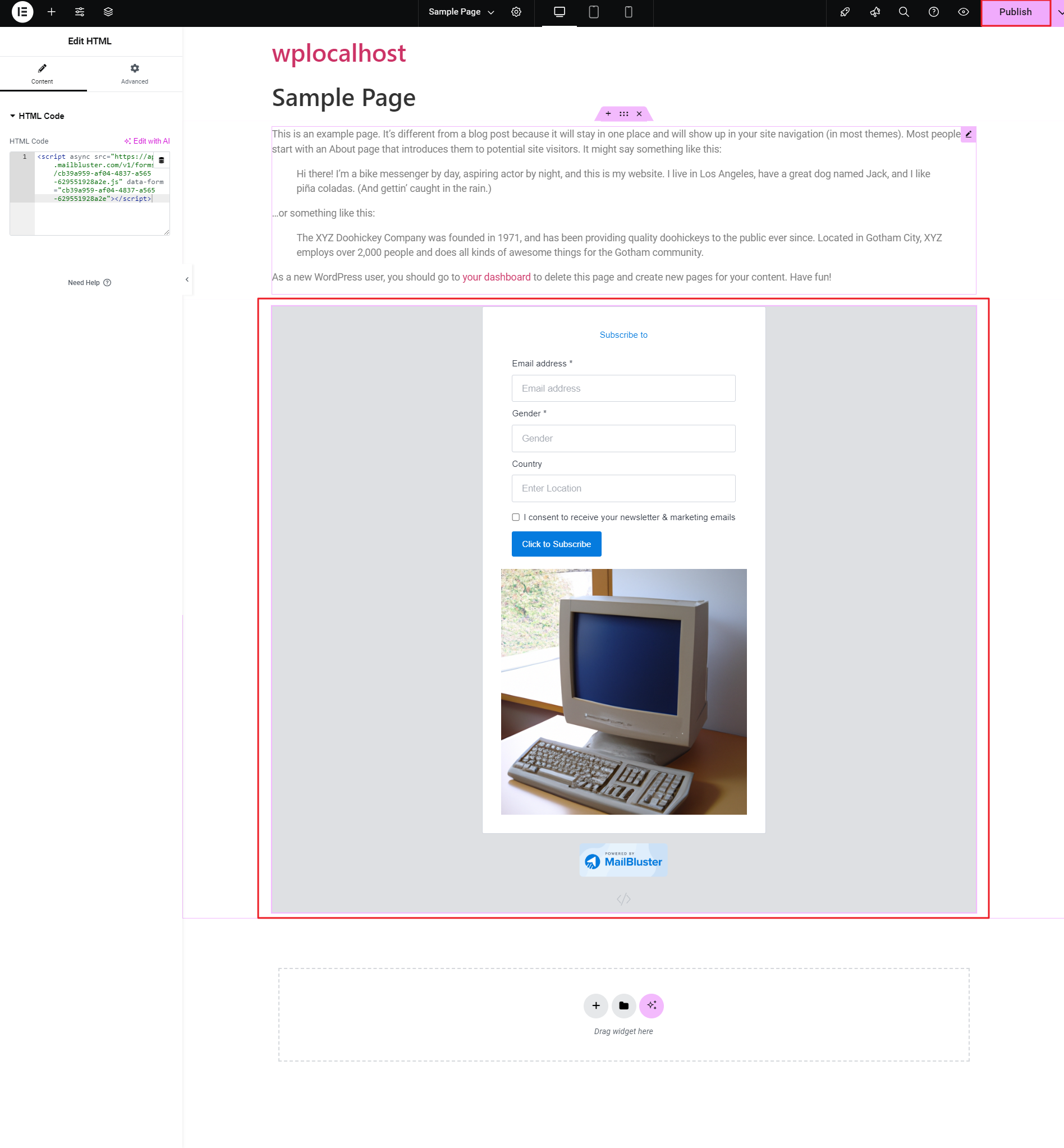
Once pasted correctly, the MailBluster Form will appear on the WordPress page as shown below.

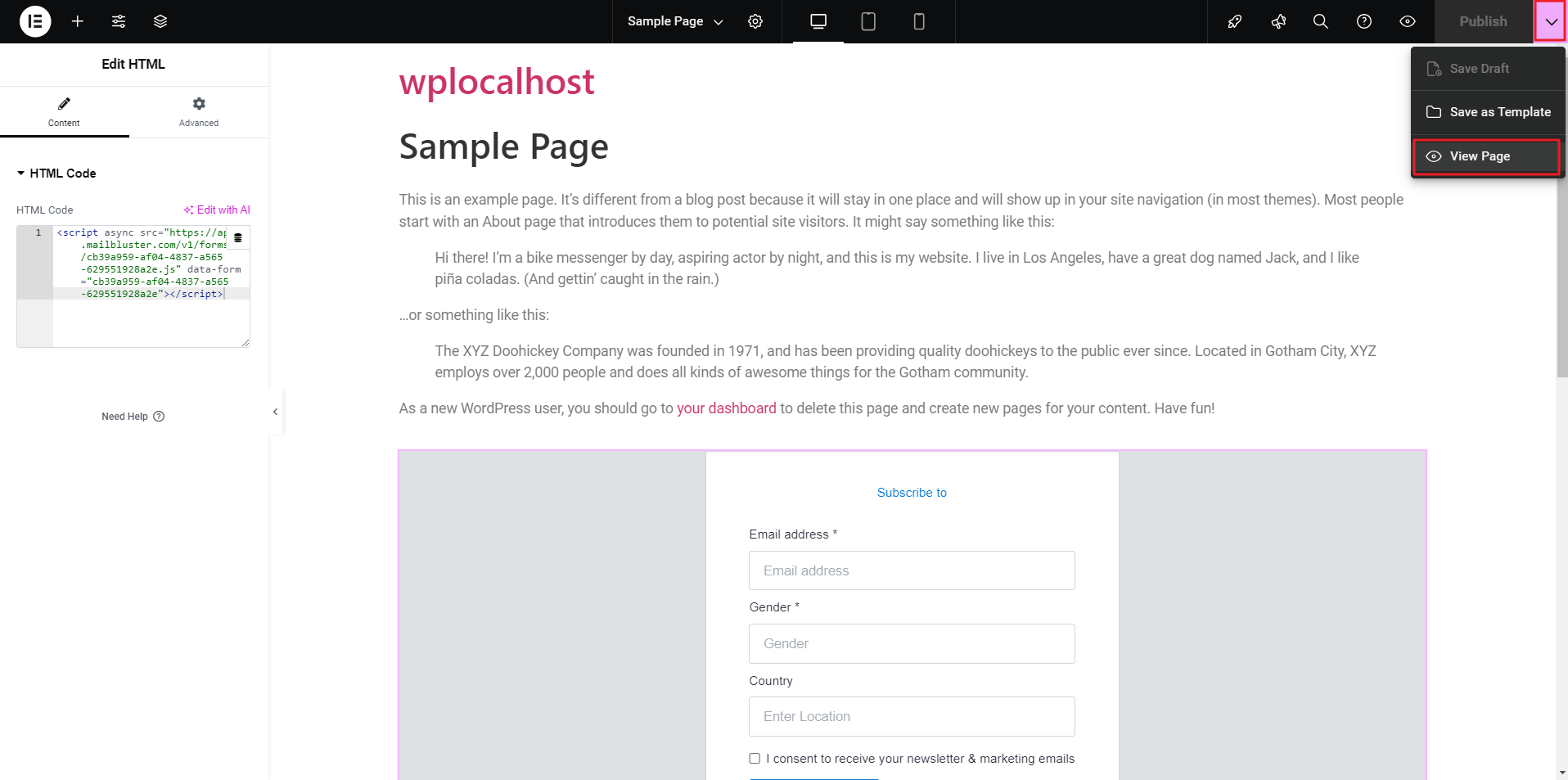
You can now click on ‘ v ‘ for the dropdown list and click on View Page.

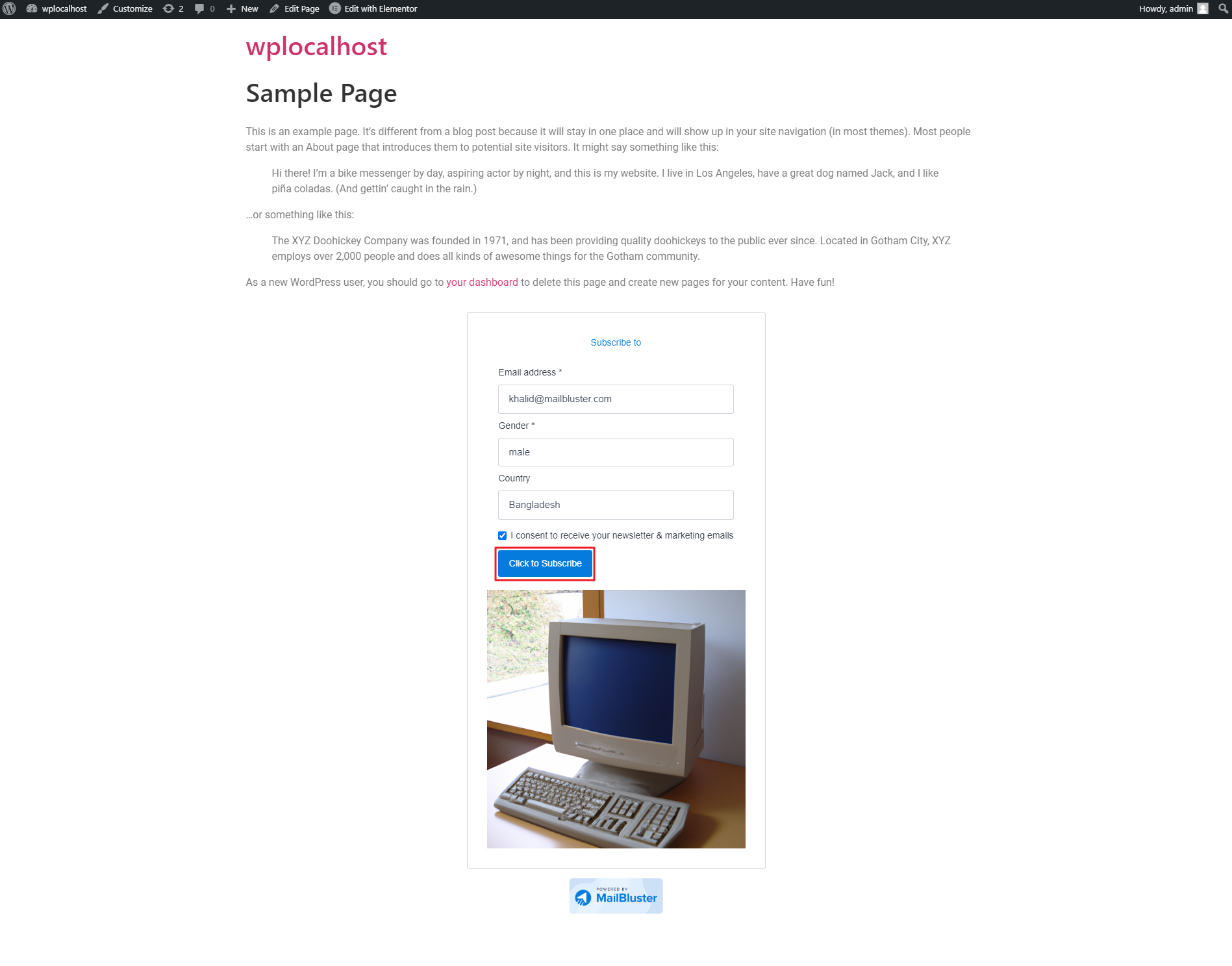
The website will now display the MailBluster form. Fill in the required details in the form. Then Click to Subscribe.